50 Design Systems examples to learn from (for your next project)
Pattern libraries that you can use as a source of inspiration. Beginner-advanced designers and front-end developers can learn from the following 100+ design systems during every product design sprint.

Pattern libraries that you can use as a source of inspiration
Today every company I talk to wants to implement a design system from scratch. Unfortunately, design systems are an underutilized resource and a learning tool for creating new user experiences. Upcoming designers can study every design pattern described to discover the best practices and make informed design judgments on their creations. Beginner-advanced designers and front-end developers can learn from the following 100+ design systems during every product design sprint.
But first, let’s understand the basics of design systems —
What are design systems, exactly?
A design system is a set of guidelines for managing design at scale by avoiding redundancy and establishing a common language and aesthetic across several pages and channels.
Read more about the basics of Design Systems (by NN Group) below.
Design Systems 101
As UI design has evolved over the years, the scale and speed at which must create UI screens have also increased…
What can be learned from design systems?
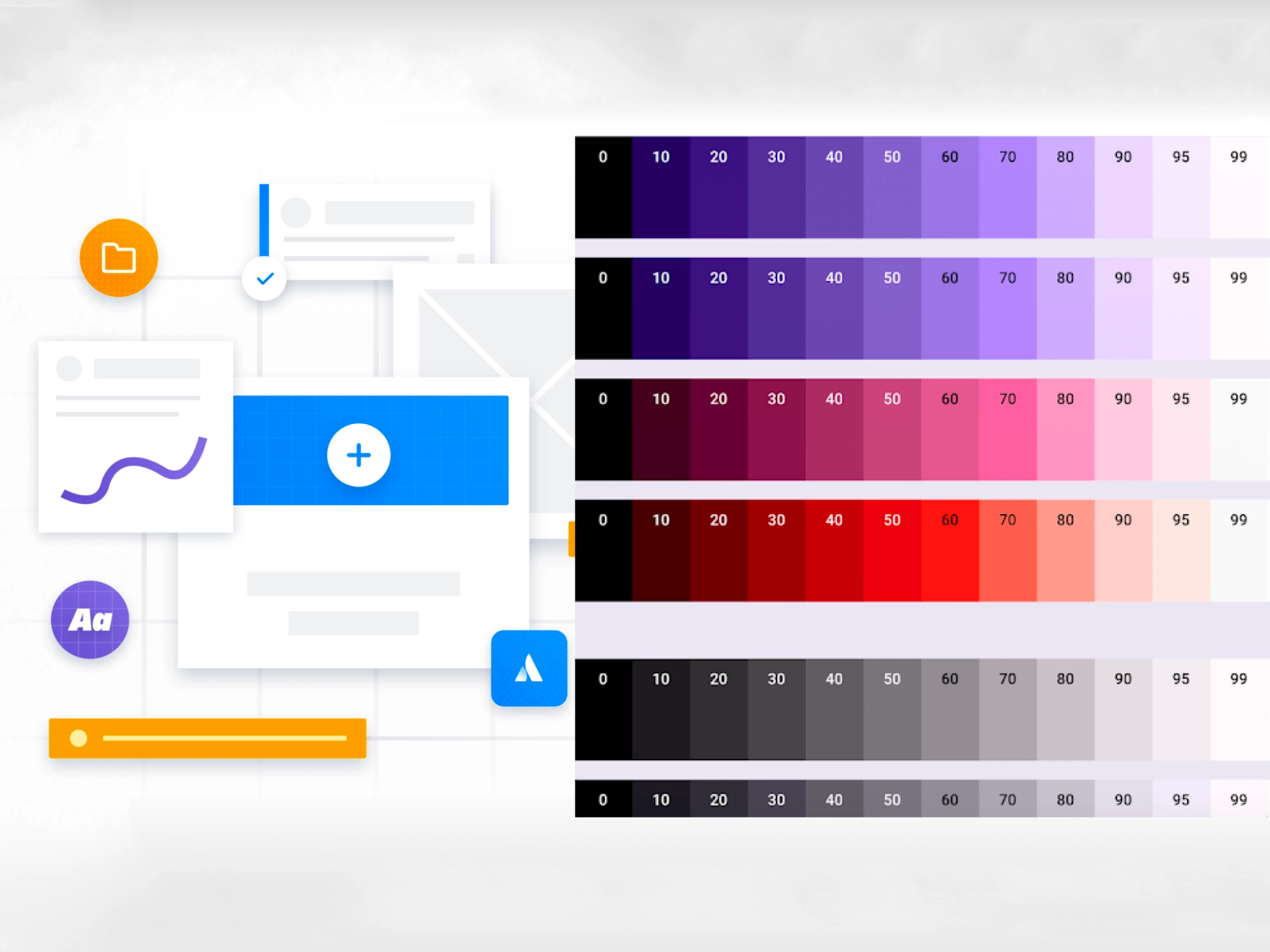
Although design systems adhere to standard UI best practices, they contain a vital collection of user patterns like typography, color, forms, banners, documentation fundamentals, and so on. Someone new to design systems might benefit from the start.
The Original Gangsters (OG) of Design Systems
The OG’s design systems are material design and human interface guidelines. These were, in many ways, the beginning of what design systems looked like earlier when digital mobile OSes arrived on smartphones for the first time. Designers looked at these, learned many helpful design practices, and are still the gold standard of design systems.

Material You by Google
#1 Google’s Material Design
Google’s Material Design 3.0 and 2.0 are a unified design system that combines theory, resources, and tools for crafting digital experiences.

#2 Apple’s Human Interface Guidelines
Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms. Human Interface Guidelines walk you through essential app structural components like app architecture, system capabilities, visual design, icons, and more.
Notably famous Design Systems

#3 Atlassian’s Design Language
Create stunning enterprise experiences using Atlassian’s end-to-end design language and strategically planned components. The best feature is that each section includes a code sample that developers may examine and analyze.

#4 GitLab’s Pajamas Design System
GitLab is a community-driven open-source project with over 3000 contributors. GitLab thinks that when everyone contributes, consumers become contributors, and the rate of human progress accelerates considerably.

#5 Mozilla Firefox’s Photon Design System
Photon is a Firefox design language that allows you to create modern, straightforward, and engaging experiences for goods on all platforms, from mobile to desktop and TV to the next big thing.

#6 Mailchimp’s Patterns
The MailChimp Pattern Library results from the company’s transition to a more responsive, sleek, and user-friendly software.

#7 HUDL’s Uniform Design System
Design and coding created the system to bring Hudl’s products together.

#8 Thumbtack Thumbprint
Thumbprint is a living system that uses consolidation, standardization, and documentation to streamline the design and development.

#9 Lonely Planet’s Rizzo Style
Rizzo got created focused on reducing complexity and increasing reusability.

#10 IBM’s Carbon Design Language
Carbon is IBM’s open-source product and experience design system. Working code, design tools and resources, human interface principles, and a thriving community of contributors make up the system built on the IBM Design Language.

#11 Stack Overflow’s Stacks
Stacks gives you everything you need to offer consistent, coherent experiences across Stack Overflow, including the product and emails.

#12 Audi’s UI
The goal of Audi UI is to develop a variety of solutions and a well-balanced, system-wide user experience, from the app to the vehicle.

#13 BBC’s Global Experience Language (GEL)
The BBC’s shared design framework, GEL, allows us to create consistent and enjoyable user experiences across all of our Digital Services.

#14 HubSpot’s Canvas Design System
This collection illustrates the components of Hubspot’s design system, from colors and typography to React-based features and data visualization tools.

#15 Ant Finances’ Ant Design
For a better user experience of enterprise applications, a design system with values of certainty, meaningfulness, growth, and naturalness was created.

#16 Shopify’s Polaris
Polaris’ design system aids in the collaboration of all Shopify merchants to create an outstanding experience.

#17 Hewlett Packard’s Grommet Design System
Grommet delivers all the support, components, and design resources you’ll need to turn your ideas into reality.

#18 Marvel’s Styleguide
This style guide was intended to serve as a centralized repository for UI components, brand guidelines, brand assets, code snippets, developer guidelines, and more.

#19 Zendesk's Garden
Zendesk Garden is the company’s selected collection of user interface beauty. Zendesk usually grows user interface components for Zen products in the Garden.

#20 Salesforce’s Lightning Design System
The Lightning Design System allows you to create successful business experiences and custom applications using Salesforce’s native patterns and best practices.
Well done, Design Systems
#21 Gojek’s Asphalt
Asphalt
We are busy working on the next version of our design system. Most of the content on this website is outdated. We’ll…
asphalt.gojek.io
#22 Kiwi’s Orbit
Orbit design system
An open-source design system for your next travel project.
Orbit. kiwi
#23 Microsoft’s Office UI Fabric
Home - Fluent UI
The official front-end framework for building experiences that fit seamlessly into Microsoft 365.
developer.microsoft.com
#24 Redhat’s PatternFly
PatternFly 4
Skip to content PatternFly is an open-source design system built to drive consistency and unify teams. We think quality…
www.patternfly.org
#25 PegaSystem’s Pega Cosmos
Home | Pega Cosmos design system
A complete library of UX/UI templates, patterns, and components for building enterprise applications.
design.pega.com
#26 Australian Government’s Design System
Homepage - Australian Government Design System
The Australian Government Design System provides a framework and a set of tools to help designers and developers build…
designsystem.gov.au
#27 Mozilla’s Protocol
Mozilla Protocol
The protocol is a design system for Mozilla and Firefox websites. It establishes a common design language provides…
protocol.mozilla.org
#28 Quickbooks’ Design System
QuickBooks Design System - Design success starts here
Customers inspire us. The QuickBooks Design System helps us turn that inspiration into delight.
designsystem.quickbooks.com
#29 Ubuntu’s Vanilla
Vanilla documentation
Jump to main content Backed by open-source code and written in Sass by the Canonical Web Team. Vanilla contains a…
vanillaframework.io
#30 Workday’s Canvas
Workday Canvas Design System
The Workday Canvas Design System provides designers and developers with tools to create exceptional experiences…
design.workday.com
#31 Yelp’s Styleguide
Cookbook
The cookbook is Yelp’s design system for digital experiences and follows Brad Frost’s Atomic Design methodology. Our…
www.yelp.com
#32 Airbnb’s Design System
Building a Visual Language
Behind the scenes of our new design system, This article is part of a series on our new Design Language System. Karri
Airbnb.design
#33 Adobe’s Spectrum
Spectrum, Adobe’s design system
Spectrum provides interface components, resources, and tools to help teams work more efficiently and to make…
spectrum.adobe.com
#34 Liferay’s Lexicon
Liferay Lexicon | An Experience Language for Crafting Beautiful UI
Lexicon is a design language that provides a common framework for building interfaces within the Liferay product
Liferay. design
#35 Microsoft’s Fluent
Microsoft Design
Fluent brings the fundamentals of principled design, technology innovation, and customer needs together. It’s…
www.microsoft.com
#36 BuzzFeed’s Solid
WTF is Solid?
Solid is BuzzFeed’s CSS style guide. Influenced by frameworks like Basscss, Solid uses immutable, atomic CSS classes to…
solid.buzzfeed.com
#37 Buffer Styleguide
Buffer: All-you-need social media toolkit for small businesses
Buffer is the most intuitive, affordable, and authentic way to reach more people on social media. People spend, on…
buffer.com
#38 Uber’s Base Web
https://baseweb.design/components/
Worth mentioning
- #39 MongoDB’s Design System
- #40 Mixpanel’s Design System
- #41 Bulb’s Solar Design System
- #42 ServiceNow’s Design System
- #43 Oracle’s Alta
- #44 General Electric’s Predix Design System
- #45 Flexport’s Latitude
- #46 SAP’s Fiori
- #47 SAP’s Fiori Fundamentals
- #48 Segment’s Evergreen
- #49 Elastic’s UI Design System
- #50 VMWARE’s Clarity Design System
I hope you found the design system examples posted above exciting and thought-provoking. Please let me know if you have any further intriguing design systems examples to add to the list, and I will do so.
Here is a great reading resource to dig deeper into learning from design systems as a topic.
What's Your Reaction?
 Like
2
Like
2
 Dislike
0
Dislike
0
 Love
2
Love
2
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
2
Wow
2


![[VIP] Unlimited Pass 2025.10.27](https://i.pinimg.com/1200x/d2/f8/2e/d2f82e903b9ca33b0f13704cc85a3d8a.jpg)
![[LS] ls.graphics Pass 2025.09.19](https://i.pinimg.com/1200x/8e/f0/03/8ef00307d549d517f08df6c1ab174a51.jpg)
![[PRO] Craftwork Pass 2025.06.11](https://i.pinimg.com/1200x/98/d2/f0/98d2f0169226b431f4727441ecc6aa06.jpg)





![[VIP] Payra: Payment & Finance UI Kit Design](https://i.pinimg.com/1200x/bc/f8/f1/bcf8f124325ec739b03a0dd0049352cc.jpg)
![[VIP] Bento Cards for Framer](https://i.pinimg.com/1200x/e6/51/cb/e651cb2496c2c2da2d278cc1a88e7edf.jpg)

![[VIP] Finto: Finance Website Framer Template](https://i.pinimg.com/1200x/49/3a/cf/493acf9320f31e29daf0232320bee9aa.jpg)


![[VIP] Timeless: Creative Agency Template](https://i.pinimg.com/1200x/3b/10/96/3b1096cd981e32f5b3dc381dc8fc0905.jpg)
![[VIP] Kael Donovan: Portfolio Coded Template](https://i.pinimg.com/1200x/73/4f/18/734f187684b2ed69f36e89603e26a59e.jpg)
![[VIP] ShadCnKit: UI Kit [Oct 2025]](https://i.pinimg.com/1200x/f6/1b/82/f61b82730374fcaf1f474d520af0153b.jpg)


![[VIP] Marketing & Business Plan Pitch Deck](https://i.pinimg.com/1200x/39/31/93/3931932db43734736c0ab52f20a79c47.jpg)
![[VIP] Flex Brand Guideline Template](https://i.pinimg.com/1200x/84/6d/fe/846dfe9c370ad42e95a51cc2a8753b79.jpg)








![[LS] Torn Sticker Mockups](https://i.pinimg.com/1200x/0d/28/22/0d282259270a96bbec73debfdedac4ff.jpg)
![[VIP] Arms: Apple Device Mockups](https://i.pinimg.com/1200x/91/11/a9/9111a91c48f6bc5ea0ff0ccf2cb53283.jpg)







![[VIP] Animation Bootcamp](https://i.pinimg.com/1200x/21/4e/26/214e262f2e2b026cd3af84987beae045.jpg)






![[VIP] Mastering the Logo Grid: Pro Lectures + Illustrator Templates v2.0](https://i.pinimg.com/1200x/e0/b2/6e/e0b26ee6fb14b652f78f67a0ab635b33.jpg)
![[VIP] React Three Fiber: The Ultimate Guide to 3D Web Development](https://i.pinimg.com/1200x/78/02/1f/78021ffdfc8113cc8caba5b2c563ead4.jpg)

![[VIP] Premiere for Motion Designers](https://i.pinimg.com/1200x/55/88/37/558837c7b7e41f56c133f0e56da2b3cd.jpg)
![[VIP] Ryan Hayward: Ultimate Framer Masterclass 3.0](https://i.pinimg.com/1200x/48/d6/3f/48d63f9723d7c49e6c34c182557c7431.jpg)



![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)




![[VIP] Design That Turns Visitors into Buyers](https://i.pinimg.com/1200x/16/65/5e/16655e614acb68273411ec518d8b44d3.jpg)
![[VIP] Imperavi: User Interface Typography [Oct 2025]](https://i.pinimg.com/1200x/d3/d0/94/d3d09450f4743ea55ca7b7960f244759.jpg)



![[VIP] Jaka Smid: GigaGrowth Bundle](https://design.rip/uploads/cover/blog/gigagrowth-bundle.webp)








