Design Digest #3
Build UIs that truly shine, explore groundbreaking AI updates, dive into the evolution of BMW design, and create mockups at lightning speed with our new tool—plus, discover iOS's massive visual revamp and much more!
Table of Contents
- Build UIs that don't suck
- 2 ways to make your design ideas compelling
- Curated Design Websites
- Muse AI – new model for friction writers
- Evolution of BMW design over the decades
- Runway Gen-3 Alpha
- Hunyuan Video
- Ideogram 2a
- Motion Guidelines at GoDaddy
- SUX Network - Resource Collection
- Building what customers need, not just what they ask for
- In good company: How publishers use Figma to help design the news
- iOS 19 huge visual revamp
- Curated Design Websites
- Buck’s Eventbrite rebrand
- Figbrew: What’s Next for Design?
- How to pitch your designs like a pro
- Gemini Gemma 3
- Veo 2 Model for image generation
- Export from Figma to Bolt
- Cursor UI update
- Flash 2.0 - Google's image generation model
-
Build UIs that don't suck

A new crash course from Tailwind Labs on how to design beautiful user interfaces. Although the course is aimed at engineers, we think it is also a great resource for designers. Here are some of the details they teach you to pay attention to:
- Fine-tuning click targets for mobile;
- Getting the border radius mathematically perfect on nested elements;
- How to make a table scrollable without cutting off the content with page padding;
- Creating layouts that don't break when the content is longer than you planned in Figma.
-
2 ways to make your design ideas compelling

As a designer, you can build delightful design concepts, but if none of them gmake it into production, it doesn't really matter. Convincing leadership to dedicate resources to your idea is hard, but designers from Figma, Webflow and Meta shared key tips on how to convince higher-ups and your team of the value of a project:
- Build interactive prototypes in code. With AI, it is now more accessible than ever. A prototype simply provides much more value when you need to convince management to ship your idea;
- A video walkthrough where you walk through a prototype and pitch your idea.
-
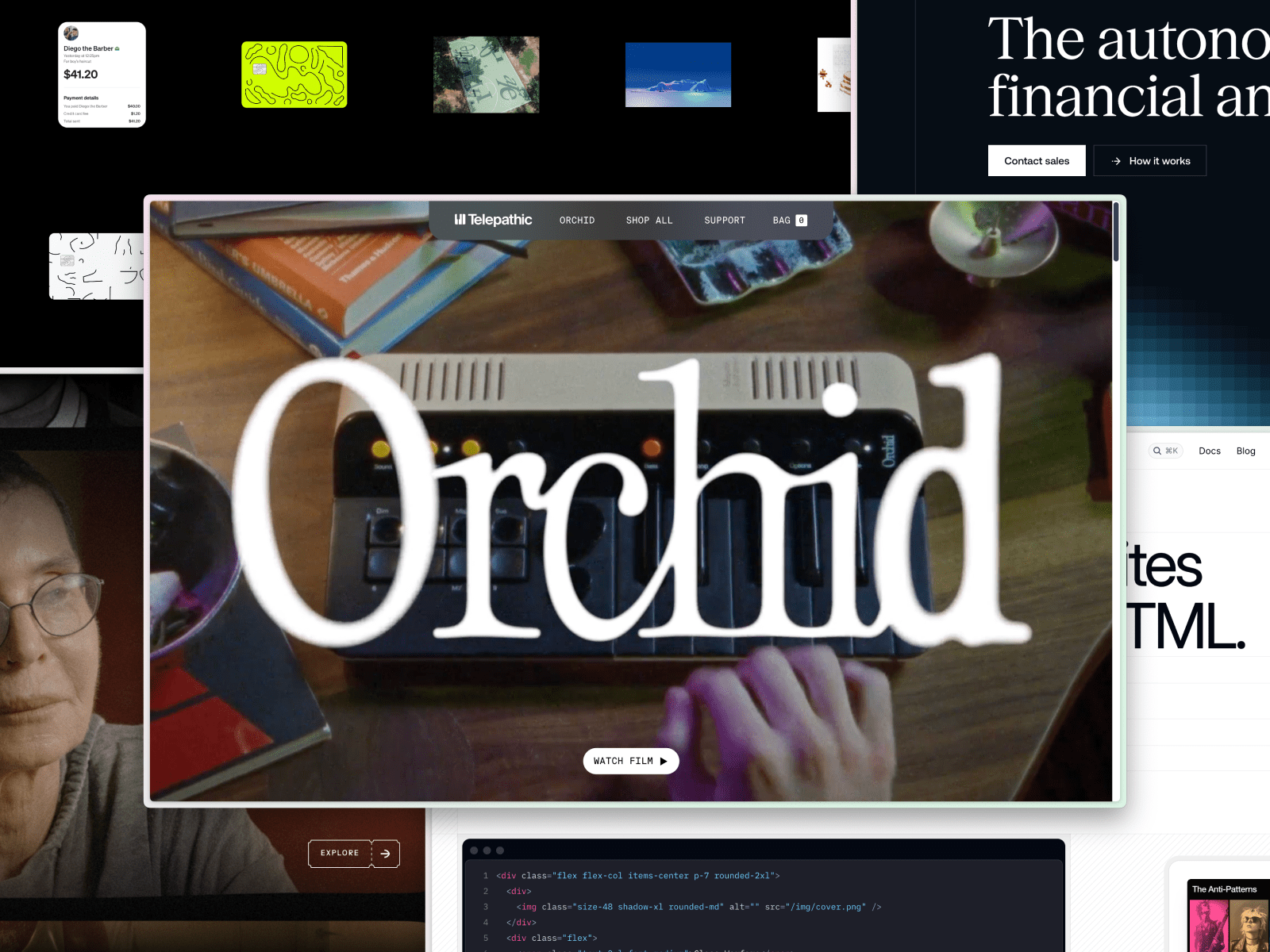
Curated Design Websites

- Endex | The autonomous financial analyst
- Telepathic Instruments
- Tailwind CSS 4.0 | Rapidly build modern websites without ever leaving your HTML.
- Siena Film Foundation
- Cash App Brand Guidelines
-
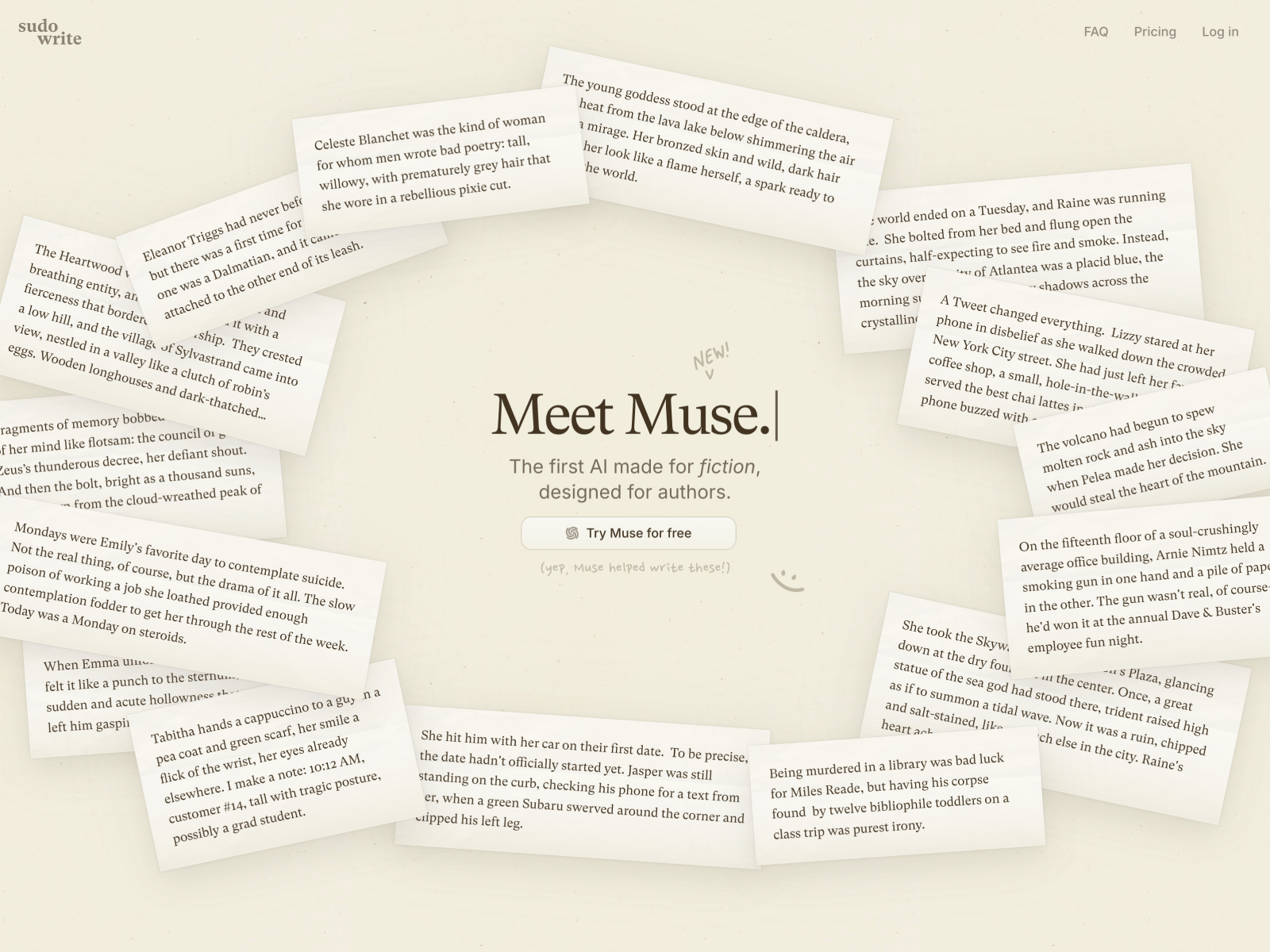
Muse AI – new model for friction writers

Sudowrite announced their pretty exciting model made specifically for friction and by design for authors. It has been trained to write high quality fiction and removed from the filters of usual AI models.
-
Evolution of BMW design over the decades

BMW has been making its mark on the automotive world since 1916. It started with early models in the 1920s and became famous for its sporty and stylish designs. Over the years, BMW has created many popular cars, from classic post-war models to modern favorites. This is the guide that takes you through key BMW design milestones.
-
Runway Gen-3 Alpha

Runway has unveiled their new AI model for Video Generation. It is a big improvement in fidelity, consistency, and motion over their previous model, and a step towards building general world models.
-
Hunyuan Video

The Chinese developers don't sleep on AI releases, so they showed off their new Hunyuan Video AI model. With 13B parameters, it's the most powerful open source video generation model available, they claim.
-
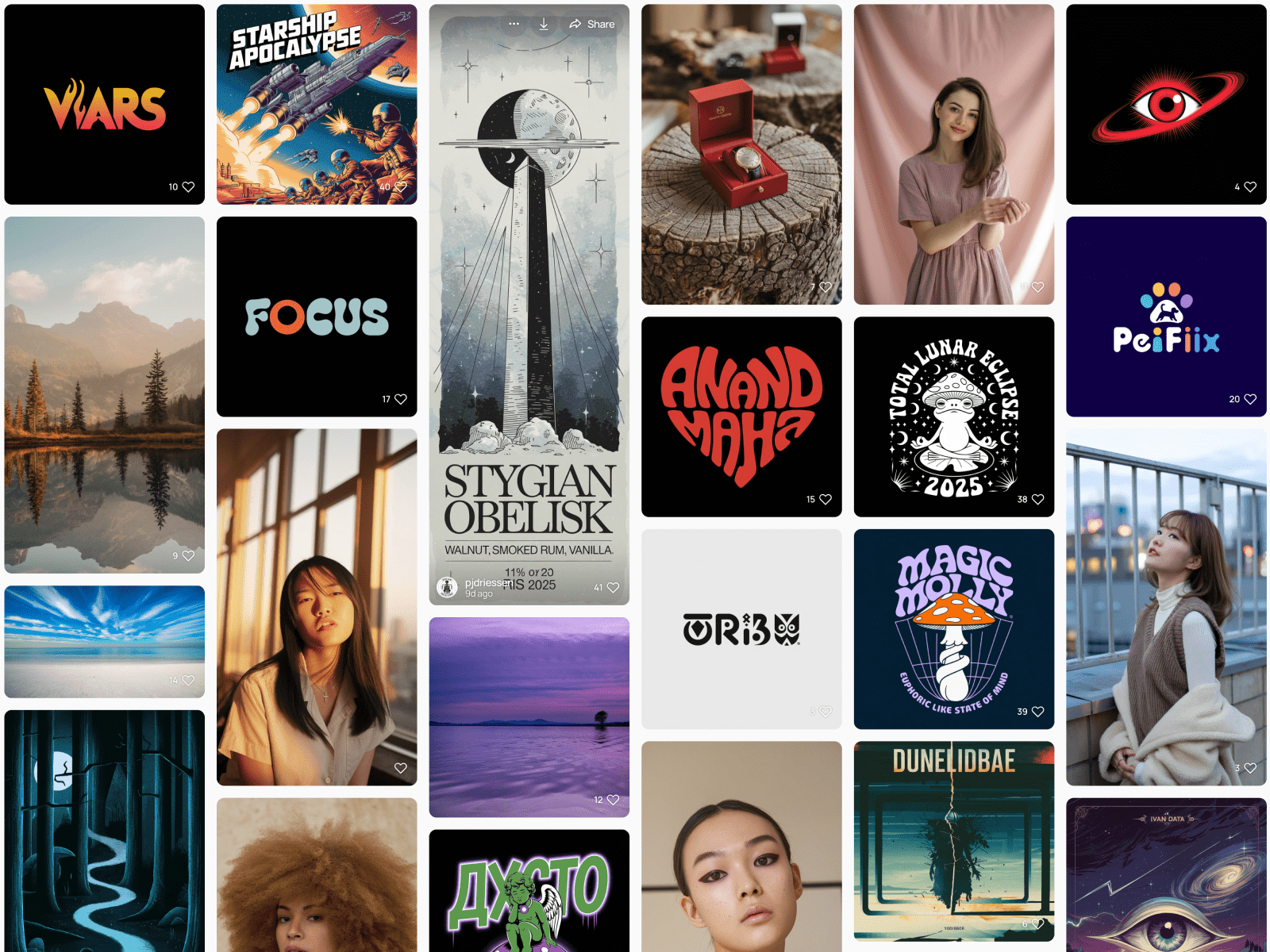
Ideogram 2a

Another text to video model was released this week. It is specifically optimized for graphic design and photography. The model can generate designs with text and photorealistic images in 10s, or in just 5s with 2a Turbo.
-
Motion Guidelines at GoDaddy

Justin Crabtree, Associate Creative Director at GoDaddy, reflects on the value of motion design to the user experience. It's become a focus after the company saw a direct ROI from incorporating motion. However, motion is complex; there is a lot going on behind the final animations that users see on their screens. To ensure consistency in the company's motion, they've created Motion Production Guidelines. It provides a common vocabulary for each designer on the team and clear guidelines for collaboration
-
SUX Network - Resource Collection

The SUX Network’s Resource Collection is a repository with a huge collection of design resources specializing at integrating sustainability into user UX design practices. Here is what you can find there:
- Practical Resources by Design Phase;
- Sustainable User Journey;
- Carbon brainstorming;
- and much more curated resources.
-
Building what customers need, not just what they ask for

Linear recently released their customer request feature, which allows you to capture feedback from tools like Intercom, Zendesk, etc. In the article, they address the balance between capturing customer feedback and maintaining product vision. While innovative products are often based on intuition rather than direct requests – Steve Jobs famously said that customers don't know what they want until you show it to them – customer insights are still important to refine that intuition.
-
In good company: How publishers use Figma to help design the news

Publishers such as The New York Times, The Economist, and The Minnesota Star Tribune use Figma to improve their news design processes. Figma allows design teams to collaborate, design, and brainstorm at scale with different stakeholders, management, and engineers. It is also great for providing an immediate sense of what colleagues are working on.
-
iOS 19 huge visual revamp

According to Mark Gurman, Apple is planning a visual overhaul for iOS 19. As some insiders say, it might even take some inspiration from Vision OS, and it is also believed to be one of the most significant iOS updates since iOS 7 in 2013. The changes are expected to be released at the WWDC event this summer in June.
-
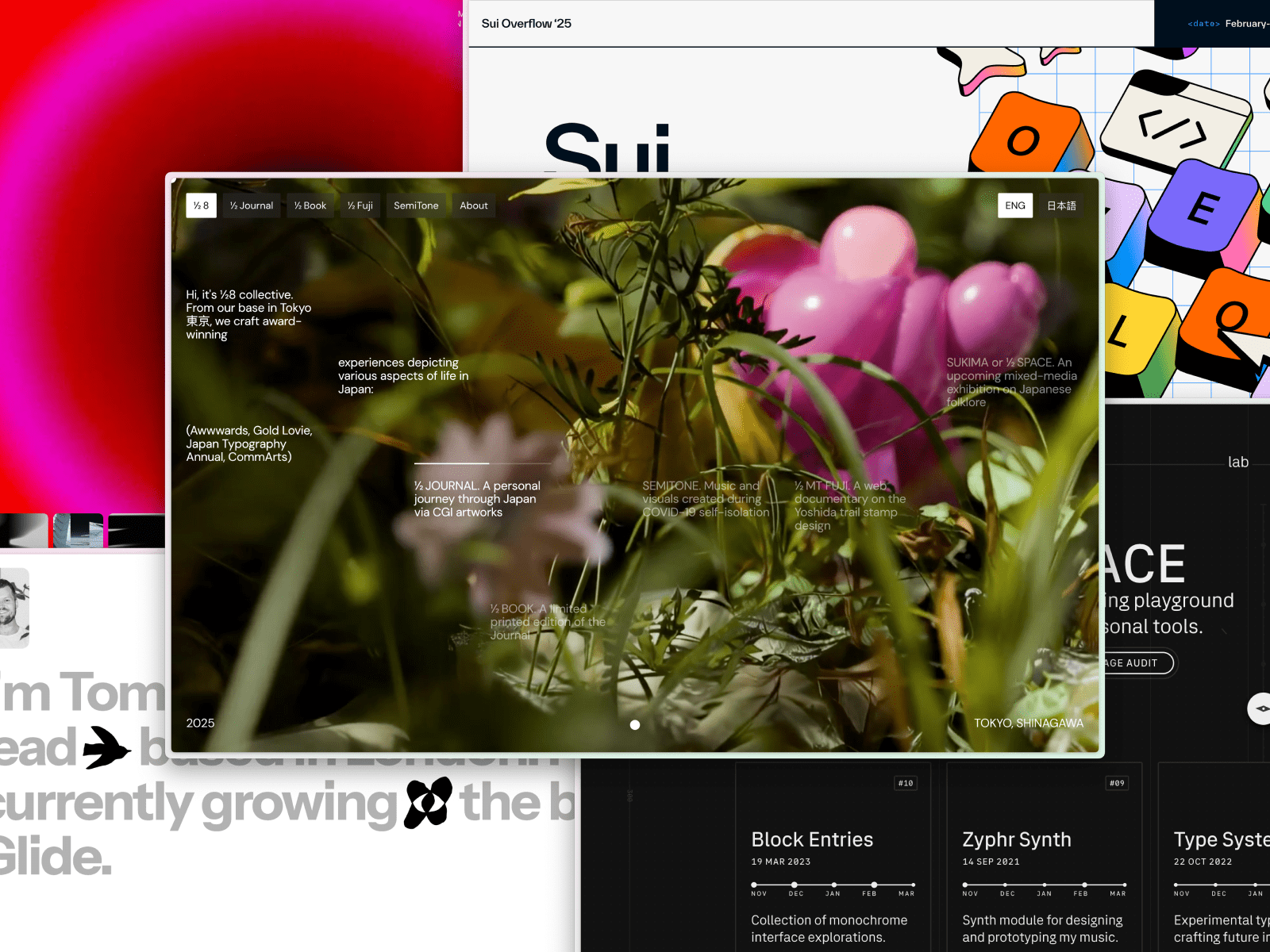
Curated Design Websites

1. Tom Parkes | Digital and Brand Designer
2. Shawn Lukas | An ever-changing playground and a home to small personal tools.
3. MICRODOT
4. Sui Overflow 2025 Hackathon
5. ½8 collective | A studio by Anton Sokolov. Tokyo-based artist, journaler & sofware designer.
-
Buck’s Eventbrite rebrand

A design agency, Buck, was tasked with redesigning Eventbrite - the global events platform. In this refresh, the designers focused on the core values of real life and personal connection. Liron Eldar, their creative director, says, “the need for real-life shared experiences has never been greater.”. All we can say is that Buck, as usual, delivers top-notch projects. Check out the article from "It's Nice That", lots of visual inspiration there!
-
Figbrew: What’s Next for Design?

Kevin Bethune, Chief Creative Officer, shares his insights on how design will evolve in the future in the Figma series Figbrew. Here are the topics and insights he focused on during the podcast:
- Design will become more complex and systematic.
- More multidisciplinary collaboration will be required for teams.
- Design will become more than just functional.
- Rise of AI will continue to influence the way we design.
- Design process will move beyond linear process.
-
How to pitch your designs like a pro

Chris Abad and Gabe Valdivia share some tips on how to pitch your design ideas effectively, especially as a senior designer:
- Storytelling matters, it is a universal language.
- Focus on one peak moment of a project.
- Start with the impact.
-
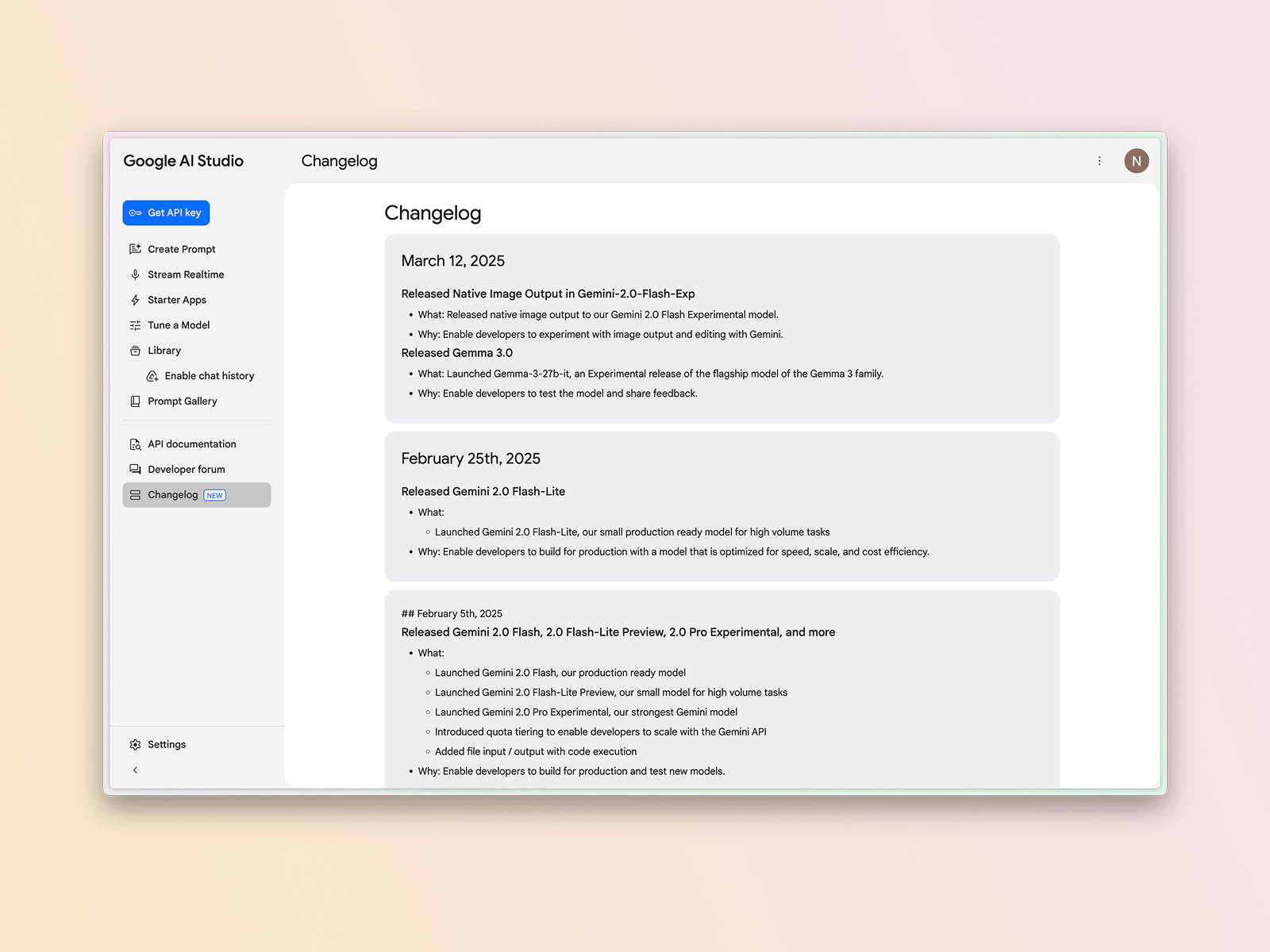
Gemini Gemma 3

Google just announced their Gemma 3 AI – their most advanced and responsive model yet. It is designed to run directly on devices — even from laptops and phones.
-
Veo 2 Model for image generation

The most powerful image generation is now available on Krea AI. It works with start images, which allows you to prompt more precisely.
-
Export from Figma to Bolt

Bolt, one of the fastest growing AI startups that allows you to "vibe code" has released Figma integration. You can now import your Figma designs directly into Bolt and prompt an app with some foundation.
-
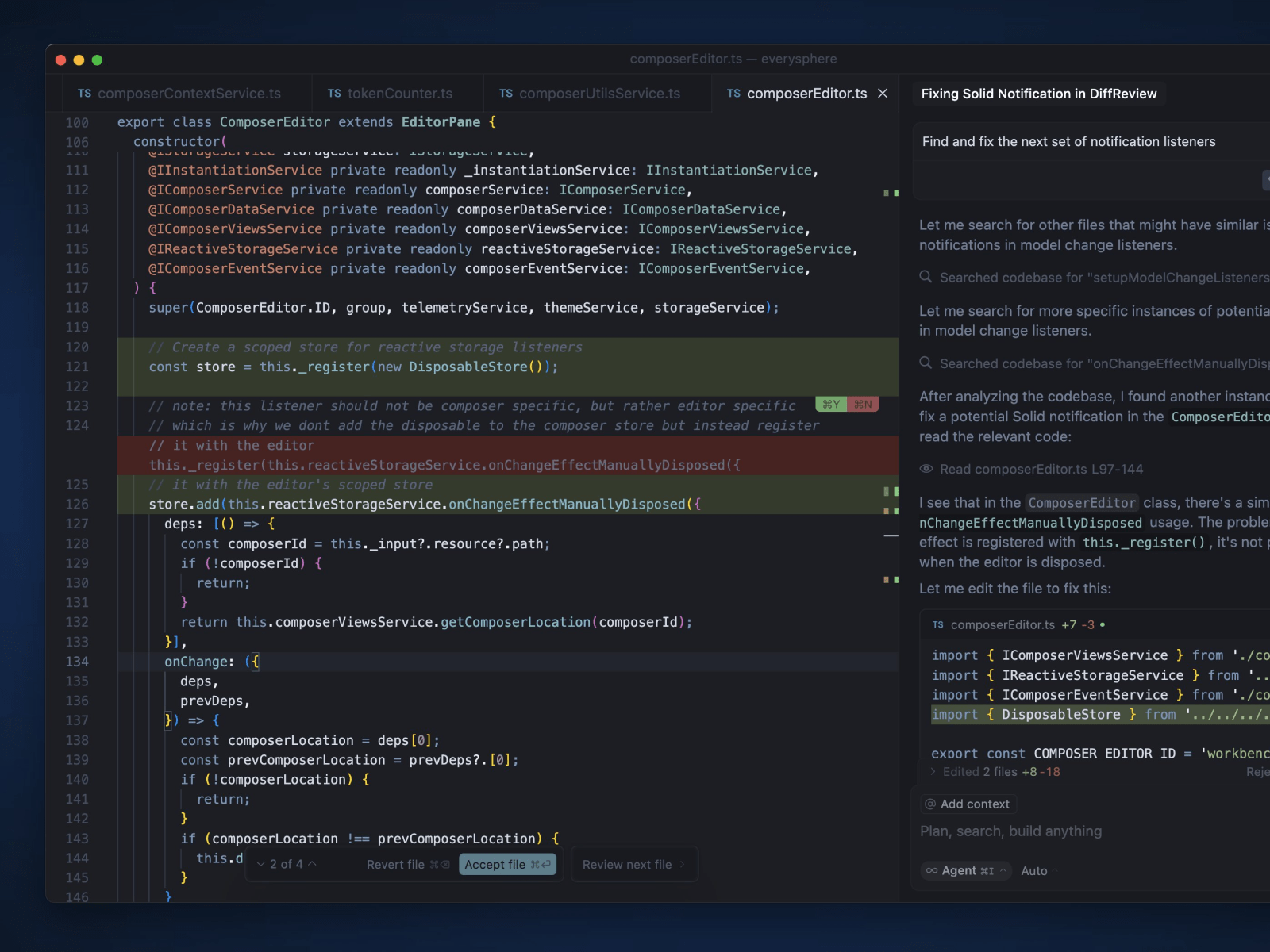
Cursor UI update

Cursor – a code editor with natively integrated AI features has introduced a number of UI improvements. These include themes, automatic error correction, a new navigation bar, previews, agent interaction history, and more, which were warmly welcomed by AI developers.
-
Flash 2.0 - Google's image generation model

Google has released their Flash 2.0 Image Generation Model, some of the features include: swapping and item of an image, image generation with removed background, change the view of an object, watermark removal, room design and more.
What's Your Reaction?
 Like
0
Like
0
 Dislike
0
Dislike
0
 Love
0
Love
0
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
0
Wow
0


![[VIP] Unlimited Pass 2025.10.27](https://i.pinimg.com/1200x/d2/f8/2e/d2f82e903b9ca33b0f13704cc85a3d8a.jpg)
![[LS] ls.graphics Pass 2025.09.19](https://i.pinimg.com/1200x/8e/f0/03/8ef00307d549d517f08df6c1ab174a51.jpg)
![[PRO] Craftwork Pass 2025.06.11](https://i.pinimg.com/1200x/98/d2/f0/98d2f0169226b431f4727441ecc6aa06.jpg)





![[VIP] Payra: Payment & Finance UI Kit Design](https://i.pinimg.com/1200x/bc/f8/f1/bcf8f124325ec739b03a0dd0049352cc.jpg)
![[VIP] Bento Cards for Framer](https://i.pinimg.com/1200x/e6/51/cb/e651cb2496c2c2da2d278cc1a88e7edf.jpg)

![[VIP] Finto: Finance Website Framer Template](https://i.pinimg.com/1200x/49/3a/cf/493acf9320f31e29daf0232320bee9aa.jpg)


![[VIP] Timeless: Creative Agency Template](https://i.pinimg.com/1200x/3b/10/96/3b1096cd981e32f5b3dc381dc8fc0905.jpg)
![[VIP] Kael Donovan: Portfolio Coded Template](https://i.pinimg.com/1200x/73/4f/18/734f187684b2ed69f36e89603e26a59e.jpg)
![[VIP] ShadCnKit: UI Kit [Oct 2025]](https://i.pinimg.com/1200x/f6/1b/82/f61b82730374fcaf1f474d520af0153b.jpg)


![[VIP] Marketing & Business Plan Pitch Deck](https://i.pinimg.com/1200x/39/31/93/3931932db43734736c0ab52f20a79c47.jpg)
![[VIP] Flex Brand Guideline Template](https://i.pinimg.com/1200x/84/6d/fe/846dfe9c370ad42e95a51cc2a8753b79.jpg)








![[LS] Torn Sticker Mockups](https://i.pinimg.com/1200x/0d/28/22/0d282259270a96bbec73debfdedac4ff.jpg)
![[VIP] Arms: Apple Device Mockups](https://i.pinimg.com/1200x/91/11/a9/9111a91c48f6bc5ea0ff0ccf2cb53283.jpg)







![[VIP] Animation Bootcamp](https://i.pinimg.com/1200x/21/4e/26/214e262f2e2b026cd3af84987beae045.jpg)






![[VIP] Mastering the Logo Grid: Pro Lectures + Illustrator Templates v2.0](https://i.pinimg.com/1200x/e0/b2/6e/e0b26ee6fb14b652f78f67a0ab635b33.jpg)
![[VIP] React Three Fiber: The Ultimate Guide to 3D Web Development](https://i.pinimg.com/1200x/78/02/1f/78021ffdfc8113cc8caba5b2c563ead4.jpg)

![[VIP] Premiere for Motion Designers](https://i.pinimg.com/1200x/55/88/37/558837c7b7e41f56c133f0e56da2b3cd.jpg)
![[VIP] Ryan Hayward: Ultimate Framer Masterclass 3.0](https://i.pinimg.com/1200x/48/d6/3f/48d63f9723d7c49e6c34c182557c7431.jpg)



![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)




![[VIP] Design That Turns Visitors into Buyers](https://i.pinimg.com/1200x/16/65/5e/16655e614acb68273411ec518d8b44d3.jpg)
![[VIP] Imperavi: User Interface Typography [Oct 2025]](https://i.pinimg.com/1200x/d3/d0/94/d3d09450f4743ea55ca7b7960f244759.jpg)



![[VIP] Jaka Smid: GigaGrowth Bundle](https://design.rip/uploads/cover/blog/gigagrowth-bundle.webp)