Design Digest #4
Explore Figma’s mini design, the Play-to-Xcode integration, the Swiss Passport redesign, and more! Dive into design case studies from Figma & Netflix, the latest AI tools, and other exciting updates.

Table of Contents
- Play to Xcode
- Designing goofiest UI ideas
- Curated Design Websites
- The story behind Swiss passport design
- Figma’s mini series on craft, users and more
- Essential Space by Nothing
- New Features in Figma Slides
- Blender 4.4 Update
- AI Interfaces Of The Future | Design Review
- Canvas in Gemini
- i suck at Logo Design... so i made 1000 in a day
- Text Rendering with 4o Image Generation
- Gemini 2.5
- Runway Gen 4
- The National Park Service goes from paper to pixels
- Deep Dive: How Figma redesigned its Community page (project walkthrough)
- How Netflix Used UX Design to Win 200 Million Paid Users
- UI 3 Figma public library
- Sort UI
-
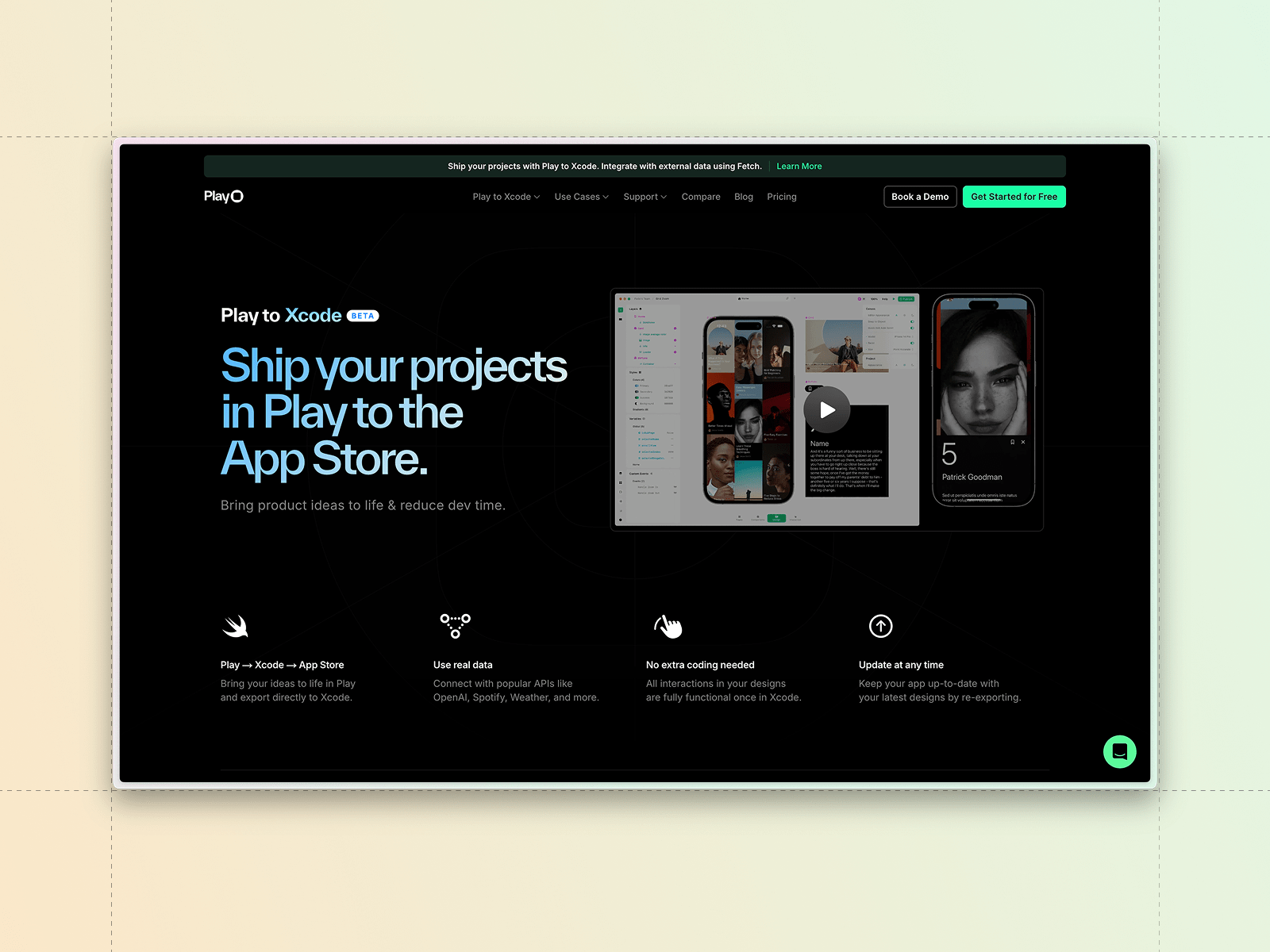
Play to Xcode

Play has finally announced their Xcode integration, which allows you to bring your mobile prototypes directly into code and App Store without any coding experience.
-
Designing goofiest UI ideas

Juxtopposed recently posted a video showcasing design explorations of some pretty wild ideas, such as a watch UI for time travel, or a music app that functions like a vinyl player—where the user has to take albums from a shelf and place the vinyl on the turntable—along with ten other concepts.
We think this is a refreshing exploration in an era of minimal and utilitarian designs.
-
Curated Design Websites

- Kuba | Design partner.
- SortUI | Premium Figma & Framer UI Kits.
- Atlas Card | Your key to the world.
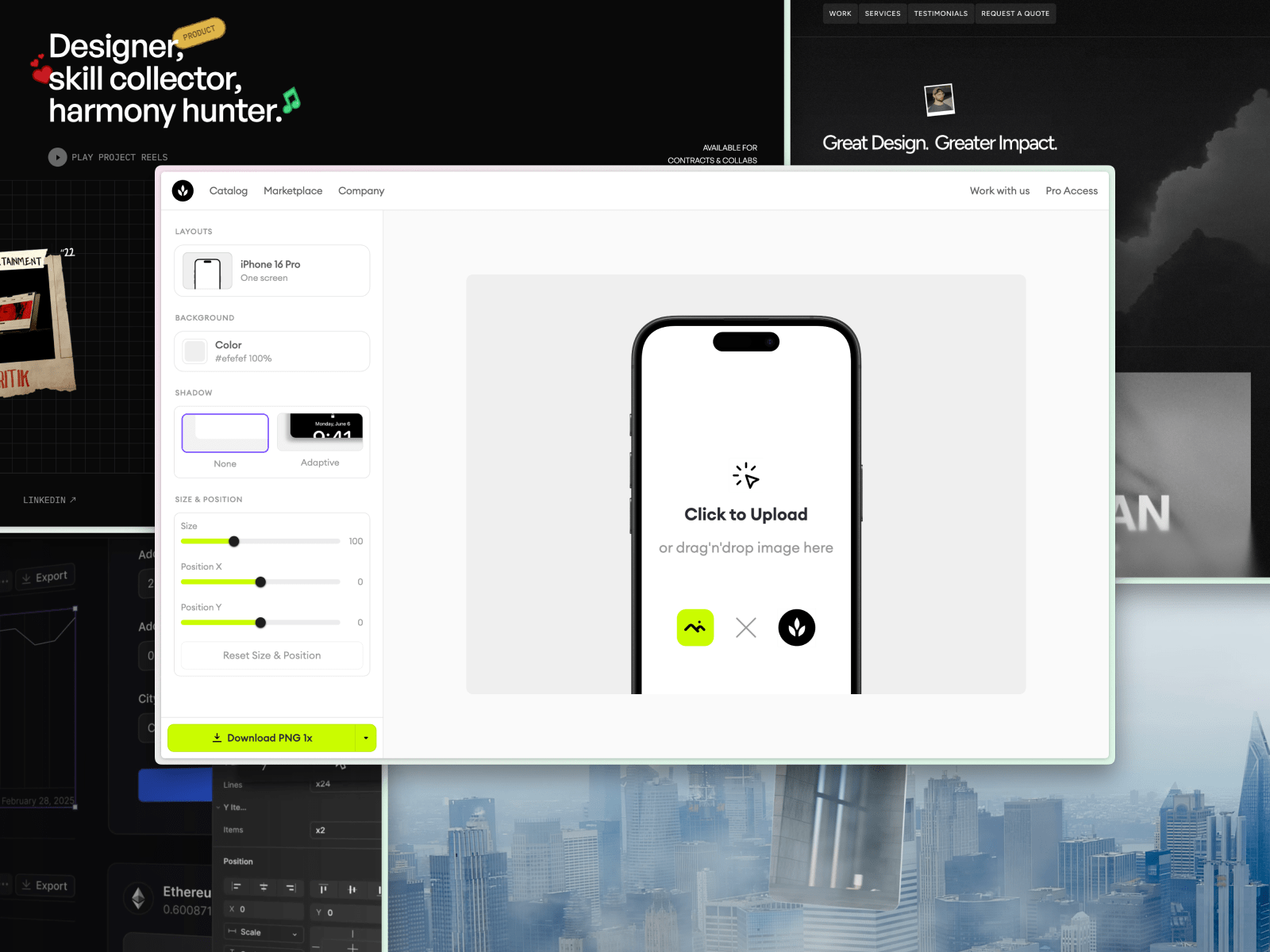
- Thumb | Free Mockup Generator for Designers
- Timothy Ogundipe | Seasoned Product Designer
- Moio | Design and ship interactive experiences.
- Carl Hauser | Head of Design at analogue.
- twks | Advertising and design services.
- Groupe Montoni | A real estate corporation dedicated to sustainable development.
- Joshua Wolk | I'm a design engineer in Los Angeles.
-
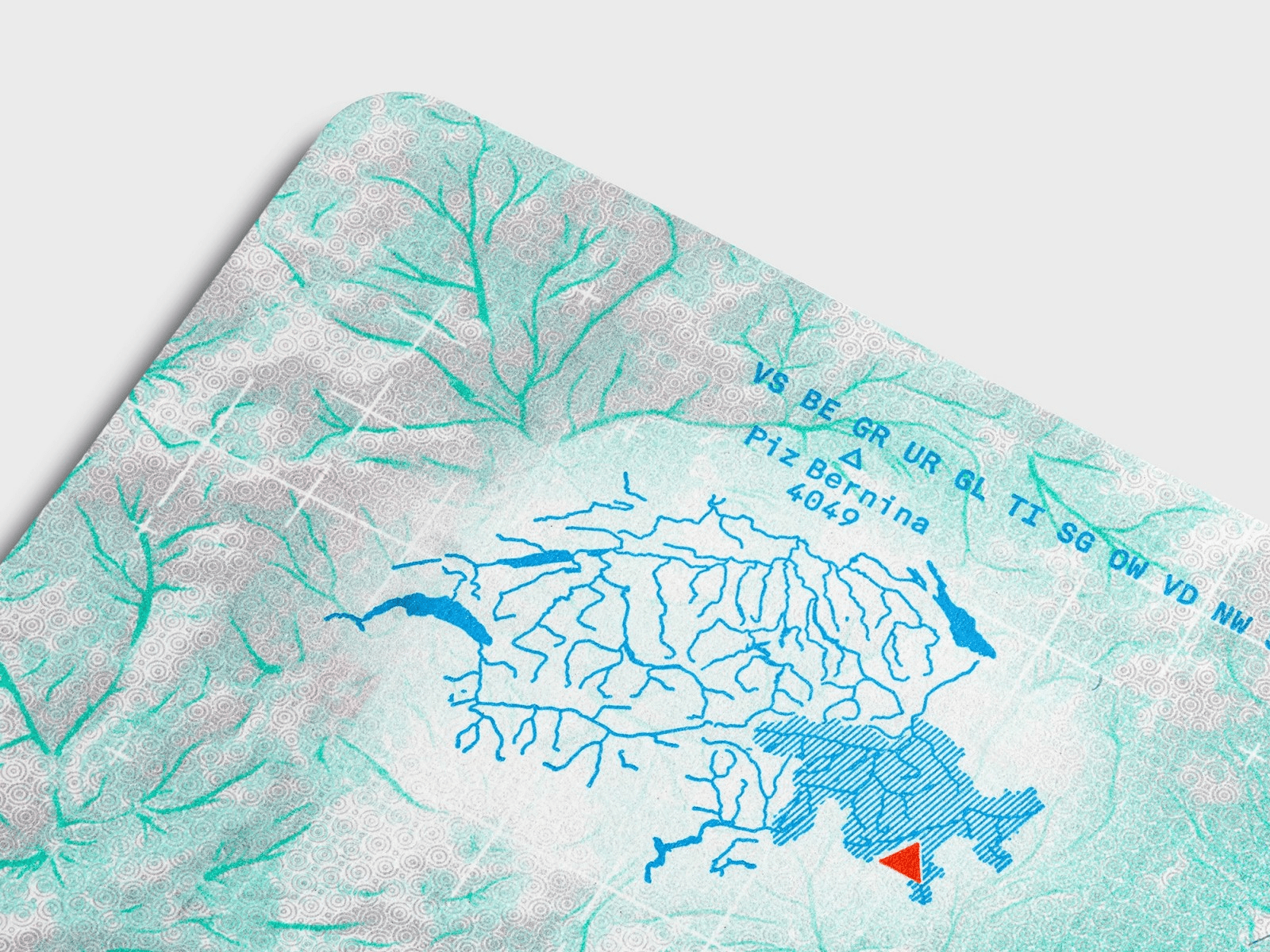
The story behind Swiss passport design

Geneva-based creative agency RETINAA was responsible for bringing the new, beautifully designed Swiss passport to life. Carl Guilhon, the agency’s founder, explained that passport designs often feel outdated, and they aimed to redefine what a Swiss document should look like in the 21st century.
The team drew heavy inspiration from the Swiss landscape: “We designed an imaginary journey along the watercourses—from the Alps, through the cantons, and out into the world.” The project is full of design details, and we definitely recommend taking a closer look at the article!
-
Figma’s mini series on craft, users and more

Figma's designer advocates, product designers, engineers, and PMs hung out in London to record a mini series about craft, users, and the design process called “Blend Mode”. They’ve already published several valuable design videos on several topics:
-
Essential Space by Nothing

Nothing has introduced their brand new feature that allows you to capture information on the go and store it in you so-called "second brain" where you can later access and take action with that information.
Explore the article -
New Features in Figma Slides

Figma finally unveiled long awaited features, the update includes:
- Import/Export pptx files
- Object Animations
- Slide numbers
- Components
- Video improvements
-
Blender 4.4 Update

Blender has released version 4.4, featuring improvements to the animation workflow, a new sculpt brush, enhanced video editing, and more. The video showcase of designs created in Blender is awesome, by the way!
-
AI Interfaces Of The Future | Design Review

Y Combinator partner Aaron Epstein and Raphael Schaad, founder of Notion Calendar, sat down to review AI user interfaces.
-
Canvas in Gemini

Canvas is a new feature built into Gemini that makes it easier than ever to create, refine ideas, and get work done.
For example, if you want to learn to code, you can simply highlight a snippet and ask Gemini to explain it. Gemini Canvas also simplifies sharing your ideas and work with others.
-
i suck at Logo Design... so i made 1000 in a day

Elliot is known for creating crazy and funny videos. Initially, he wanted to improve his skills in logo design, and knowing Elliot for his unconventional ideas, he challenged himself this time to design 1,000 logos in 1,000 minutes.
-
Text Rendering with 4o Image Generation

Open AI has added a bunch of new image generation features to 4o model, one of them is text rendering. This is huge because it will help to create visuals, teaching materials and more with precise text!
-
Gemini 2.5

Google has introduced Gemini 2.5, its most advanced AI model to date.
A key feature of Gemini 2.5 is its enhanced reasoning capability, which allows the model to process information more thoughtfully before responding to users. Some developers claim that it is the best programming model on the market today.
-
Runway Gen 4

Gen-4 is a significant step forward for fidelity, dynamic motion and controllability in generative media. First renders are quite amazing! The update includes:
- Improved scene consistency;
- Enhanced visual references;
- Refined media generation.
-
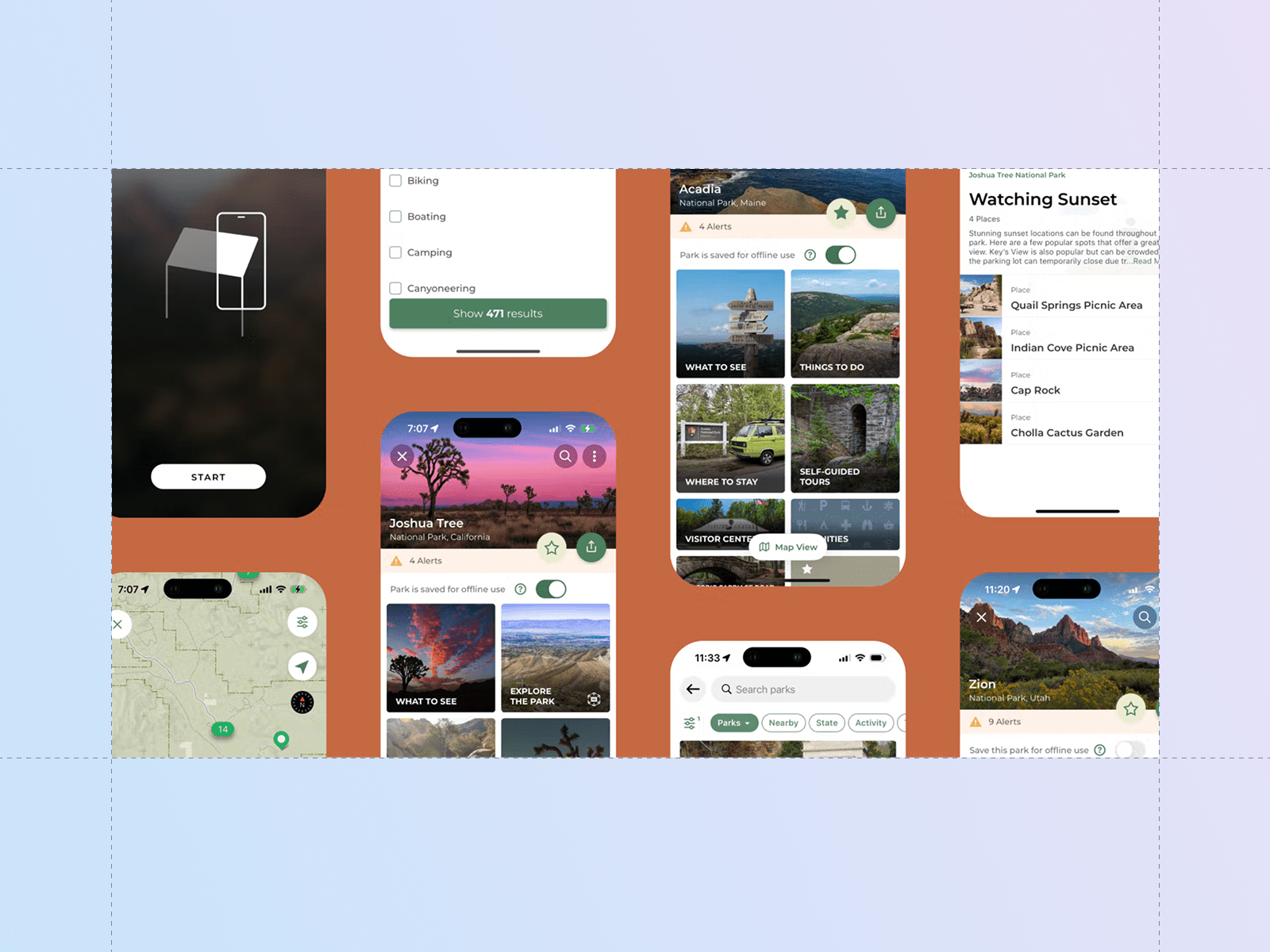
The National Park Service goes from paper to pixels

The National Park Service (NPS) transitioned from paper brochures to a unified app focused on
- Wayfinding: Developing interactive maps to help visitors navigate parks.
- Alerts: Implemented real-time notifications for safety and event updates.
- New experiences, such as the AR Distance Finder.
The vision for the app came from designers Juan Sanabria and Kevin Twohy, who adapted Massimo Vignelli's 1977 Unigrid system for digital use.
-
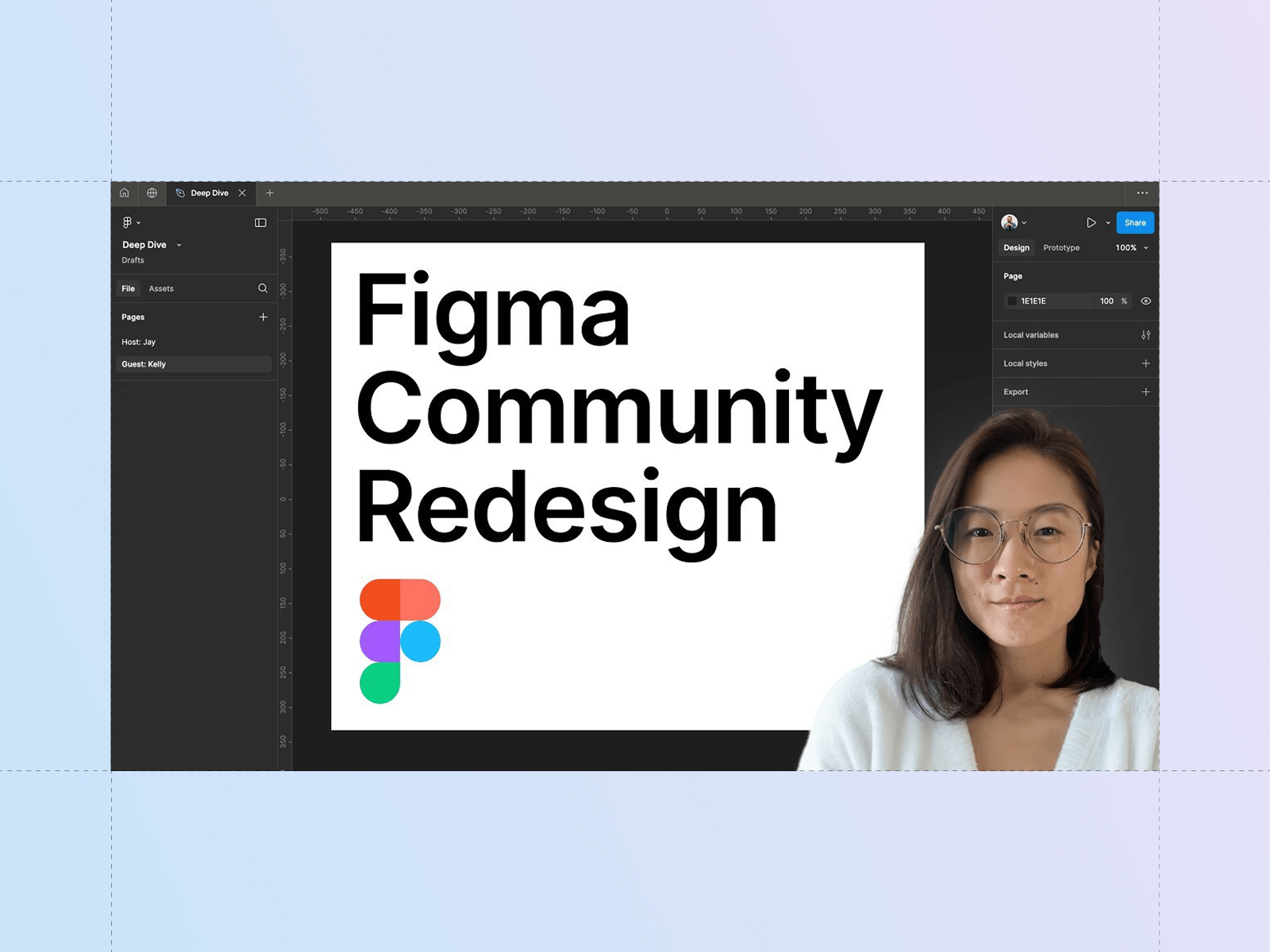
Deep Dive: How Figma redesigned its Community page (project walkthrough)

Deep Dive is a series where you can see exclusive content inside the Figma files from top-tier designers.
In this video, Kelly Li shares the design process, research, A/B testing, and more that Figma went through to redesign their community page.
-
How Netflix Used UX Design to Win 200 Million Paid Users

Netflix’s UX design has played a huge role in attracting and retaining over 200 million paid users. Here’s what made the difference:
- “Cancel Anytime” Policy – Reduces friction for new subscribers by eliminating commitment anxiety.
- Immersive Viewing Experience – Auto-play, smart recommendations, and content previews keep users engaged.
- Unlimited Touchpoints – Seamless transition across devices makes binge-watching effortless.
- Seamless & Contextual Navigation – The interface adapts based on viewing habits, making content discovery intuitive.
- Content-Driven Design – A clean, distraction-free UI focuses on what matters most—the shows and movies.
And they've done more than we've covered in the bullet points. The design team at Netflix is probably one of the most important in the company with such big deeds.
-
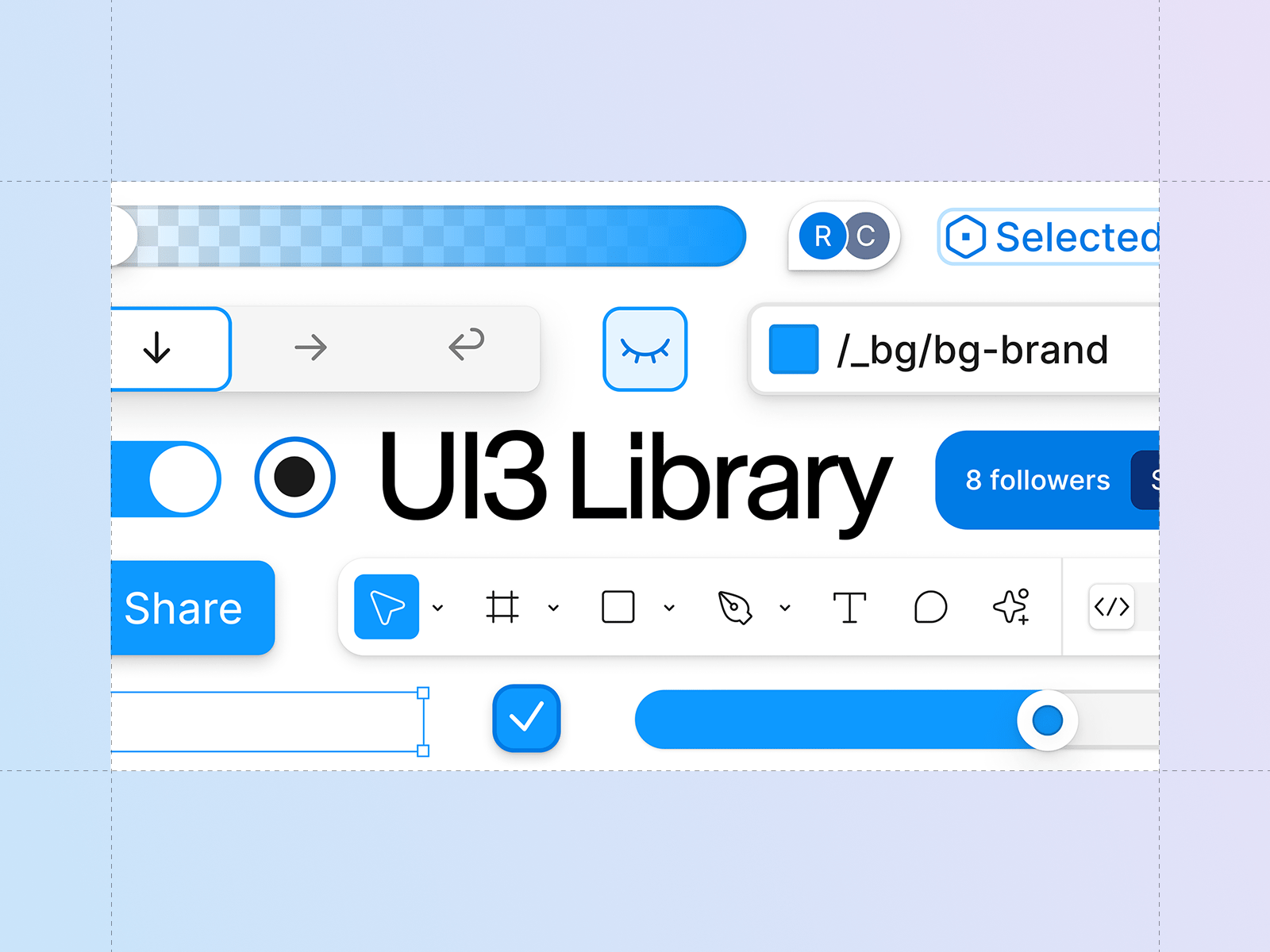
UI 3 Figma public library

Figma has released their internal design system, which contains the styles, components, and variables that help Figma's design team create products.
It is called "UI3" because it represents the third iteration of their visual language, which was introduced in 2024.
-
Sort UI

A multi-theming UI Kit for Figma and Framer featuring interactive components and customizable landing and app templates
What's Your Reaction?
 Like
0
Like
0
 Dislike
1
Dislike
1
 Love
0
Love
0
 Funny
0
Funny
0
 Angry
1
Angry
1
 Sad
1
Sad
1
 Wow
0
Wow
0


![[VIP] Unlimited Pass 2025.10.27](https://i.pinimg.com/1200x/d2/f8/2e/d2f82e903b9ca33b0f13704cc85a3d8a.jpg)
![[LS] ls.graphics Pass 2025.09.19](https://i.pinimg.com/1200x/8e/f0/03/8ef00307d549d517f08df6c1ab174a51.jpg)
![[PRO] Craftwork Pass 2025.06.11](https://i.pinimg.com/1200x/98/d2/f0/98d2f0169226b431f4727441ecc6aa06.jpg)





![[VIP] Payra: Payment & Finance UI Kit Design](https://i.pinimg.com/1200x/bc/f8/f1/bcf8f124325ec739b03a0dd0049352cc.jpg)
![[VIP] Bento Cards for Framer](https://i.pinimg.com/1200x/e6/51/cb/e651cb2496c2c2da2d278cc1a88e7edf.jpg)

![[VIP] Finto: Finance Website Framer Template](https://i.pinimg.com/1200x/49/3a/cf/493acf9320f31e29daf0232320bee9aa.jpg)


![[VIP] Timeless: Creative Agency Template](https://i.pinimg.com/1200x/3b/10/96/3b1096cd981e32f5b3dc381dc8fc0905.jpg)
![[VIP] Kael Donovan: Portfolio Coded Template](https://i.pinimg.com/1200x/73/4f/18/734f187684b2ed69f36e89603e26a59e.jpg)
![[VIP] ShadCnKit: UI Kit [Oct 2025]](https://i.pinimg.com/1200x/f6/1b/82/f61b82730374fcaf1f474d520af0153b.jpg)


![[VIP] Marketing & Business Plan Pitch Deck](https://i.pinimg.com/1200x/39/31/93/3931932db43734736c0ab52f20a79c47.jpg)
![[VIP] Flex Brand Guideline Template](https://i.pinimg.com/1200x/84/6d/fe/846dfe9c370ad42e95a51cc2a8753b79.jpg)








![[LS] Torn Sticker Mockups](https://i.pinimg.com/1200x/0d/28/22/0d282259270a96bbec73debfdedac4ff.jpg)
![[VIP] Arms: Apple Device Mockups](https://i.pinimg.com/1200x/91/11/a9/9111a91c48f6bc5ea0ff0ccf2cb53283.jpg)







![[VIP] Animation Bootcamp](https://i.pinimg.com/1200x/21/4e/26/214e262f2e2b026cd3af84987beae045.jpg)






![[VIP] Mastering the Logo Grid: Pro Lectures + Illustrator Templates v2.0](https://i.pinimg.com/1200x/e0/b2/6e/e0b26ee6fb14b652f78f67a0ab635b33.jpg)
![[VIP] React Three Fiber: The Ultimate Guide to 3D Web Development](https://i.pinimg.com/1200x/78/02/1f/78021ffdfc8113cc8caba5b2c563ead4.jpg)

![[VIP] Premiere for Motion Designers](https://i.pinimg.com/1200x/55/88/37/558837c7b7e41f56c133f0e56da2b3cd.jpg)
![[VIP] Ryan Hayward: Ultimate Framer Masterclass 3.0](https://i.pinimg.com/1200x/48/d6/3f/48d63f9723d7c49e6c34c182557c7431.jpg)



![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)




![[VIP] Design That Turns Visitors into Buyers](https://i.pinimg.com/1200x/16/65/5e/16655e614acb68273411ec518d8b44d3.jpg)
![[VIP] Imperavi: User Interface Typography [Oct 2025]](https://i.pinimg.com/1200x/d3/d0/94/d3d09450f4743ea55ca7b7960f244759.jpg)



![[VIP] Jaka Smid: GigaGrowth Bundle](https://design.rip/uploads/cover/blog/gigagrowth-bundle.webp)






