Design Digest #2
Master Systems Thinking, YouTube’s New Hue & Crafting Delightful Designs! Stay ahead in design with our latest roundup! Discover YouTube’s fresh brand color, master systems thinking, uncover airline UX dark patterns, explore top AI tools, and dive into curated design resources.

Welcome to the third edition of Design Digest!
Each week, we'll bring you a curated collection of the best design news, inspiration, articles, events, design resources, expert tips and more – all in one convenient place, just for you. Whether you're a designer, creator, or just someone who loves good design, we've got you covered with fresh content to fuel your creativity.
What we found this week
YouTube’s New Hue
How Airline Checkouts Make You Pay More for The Same Seat
Fresh Design Resources
Curated Design Websites
How to be great at systems thinking
Navigating the #1 fear when presenting your work
How Service Design Will Evolve with AI Agents
Accessible but never boring
Framer Studio
UX Resources & Bookmarks Library
Design system 104: Making metrics matter
Developing Taste
Websites worth waking up to
Fresh Design Resources
Curated Design Websites
Liquid Metal Effect
Browser by Perplexity Announcement
5 UX Best Practices for Apparel E-Commerce
Creating beautiful backgrounds in MidJourney
Pricing Design — A book by Dan Mall
Style is the answer to everything
Chat GPT 4.5
Webflow AI Site builder
Wan 2.1
Grok 3
Claude 3.7 Sonnet
Open Design Roles
Branding
YouTube’s New Hue

YouTube recently refined their brand color to a magenta gradient. Why did they change their established and recognizable color?
Robyn, visual design lead, says that it was one of the most outdated elements of YouTube, and understanding that this red had become famous, they strived for evolution, not revolution. The decision was also driven by technical issues and research.
Amy, visual design lead, mentioned that the red color had become diluted and overused, so YouTube should have a unique color.
In developing their new color, they first aligned on possible solutions with their brand values: welcoming, engaging, dynamic, and unified. To give YouTube a sense of motion, they decided to create a gradient.
They also collaborated closely with the UX team to integrate the new color into the design and make it accessible across platforms.
Case Study
How Airline Checkouts Make You Pay More for The Same Seat

Built for Mars has conducted an in-depth 2 months long research investigating dark patterns of airline companies employ to charge their clients more.
They use tactics like concealing additional costs until the final checkout and presenting add-on options by default. They also don't fully disclose what services are absent in their pricing plan, increasing the user’s cognitive load.
Explore the full article
Inspiration
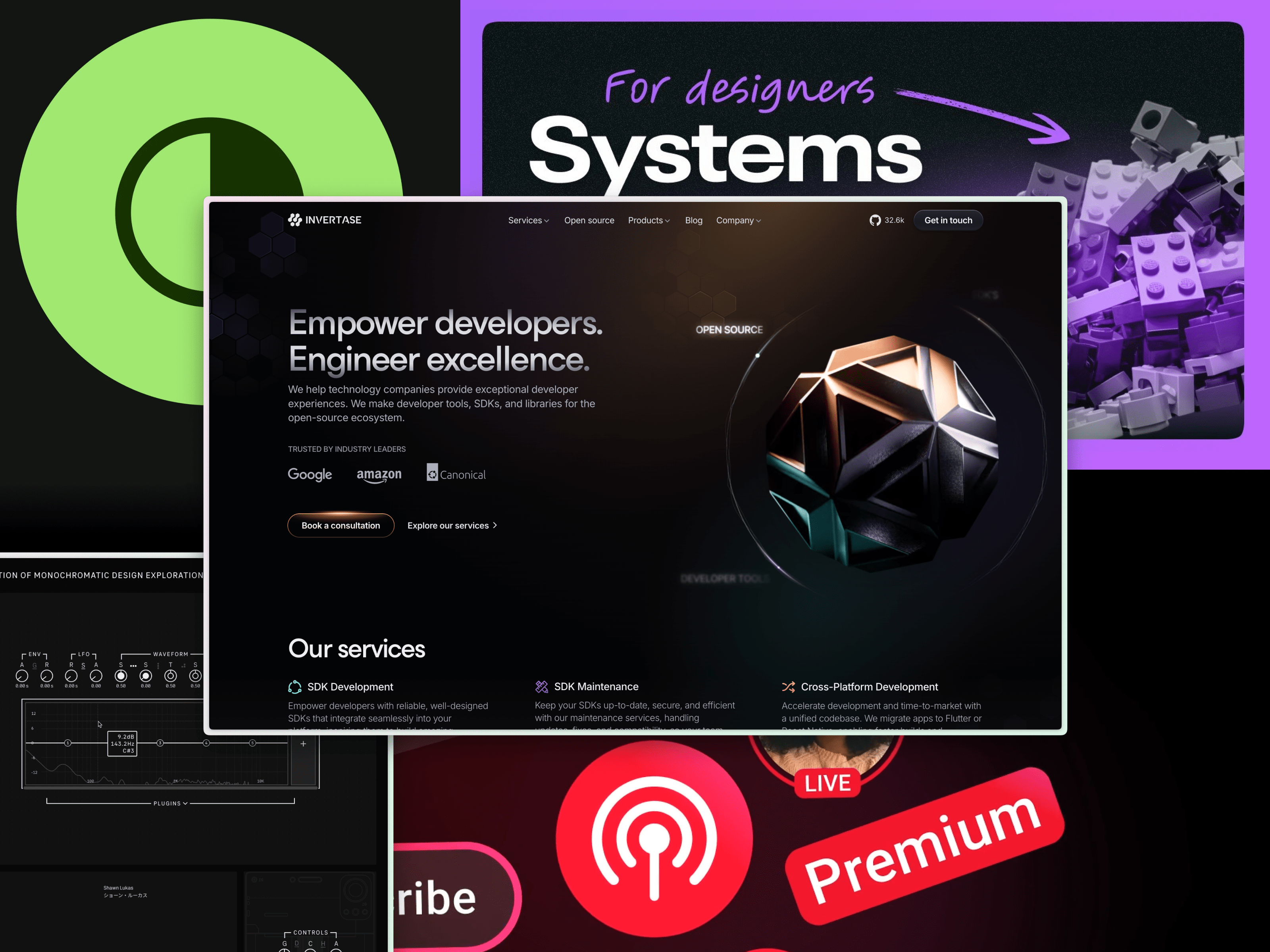
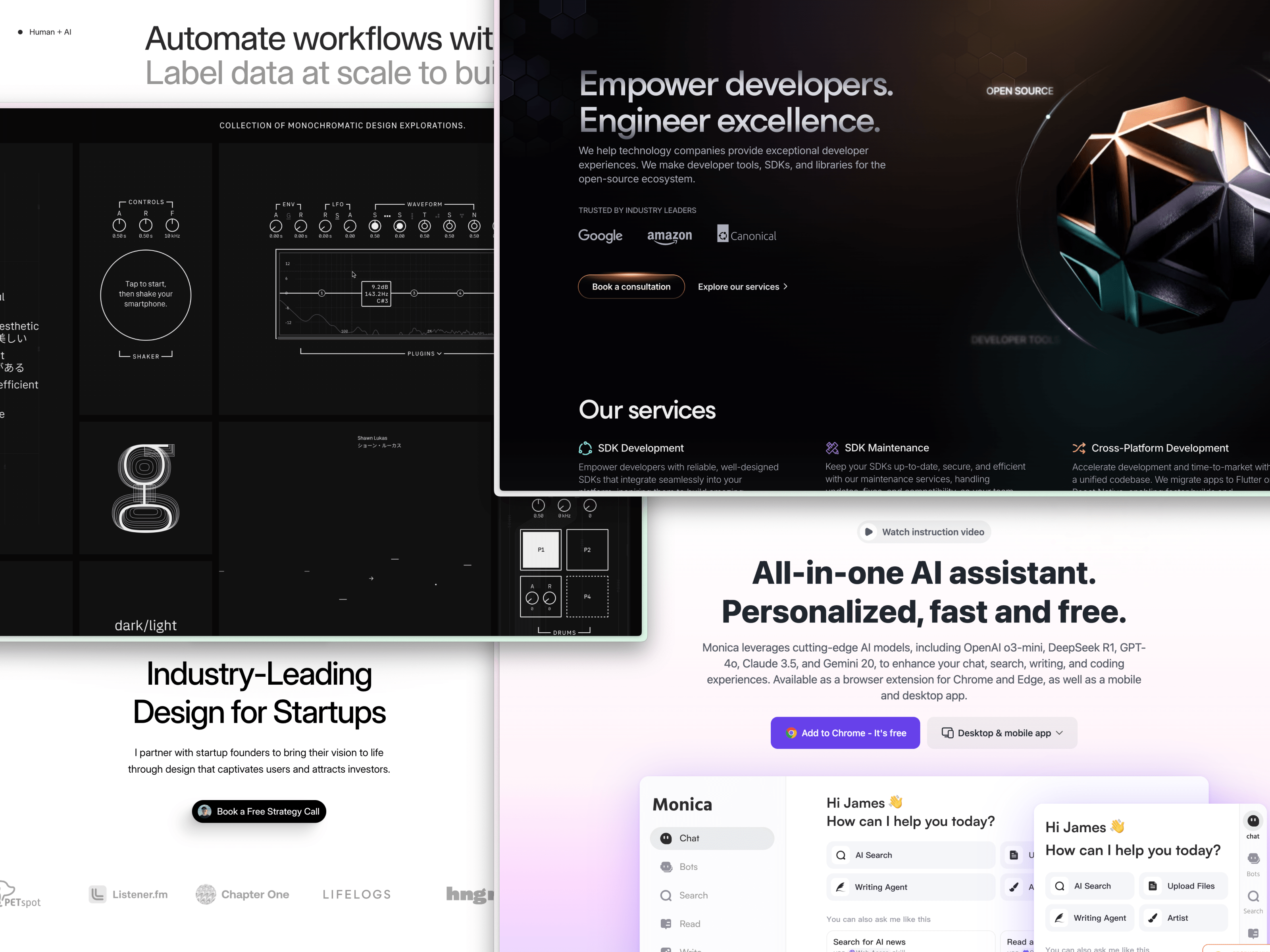
Curated Design Websites

- Invertase | Transform Developer Experience.
- Blocks | Collection of monochromatic design explorations.
- V7 | AI Document Processing & Data Labelling.
- Michael Filipiuk | Design Partner.
- Monica | ChatGPT AI Assistant | GPT-4o, Claude 3.5, Gemini 1.5
Tutorials
How to be great at systems thinking

Systems thinking is one of the most in-demand skills among product designers. But what does it really mean? It is about understanding how things are connected, how they interact, and how changes in one part of a system can affect the entire system.
When you design a product, you need to tie it to the user's mental model of how similar tools work. It is also necessary to take a step back and consider how it would affect the product as a whole, and avoid creating isolated solutions for each problem, as solving individual problems will make the system more complex. The system should have as few units as possible that do as much as possible.
Navigating the #1 fear when presenting your work

Ian Wharton, Storytelling Coach & CEO of Aide Health, explains that your ability to present your work can help you on your way to making a bigger impact at work or starting your own business.
You may have some fears, such as "What if someone interrupts me?” But your confidence in your work and respect for the question will set you apart as a senior designer.
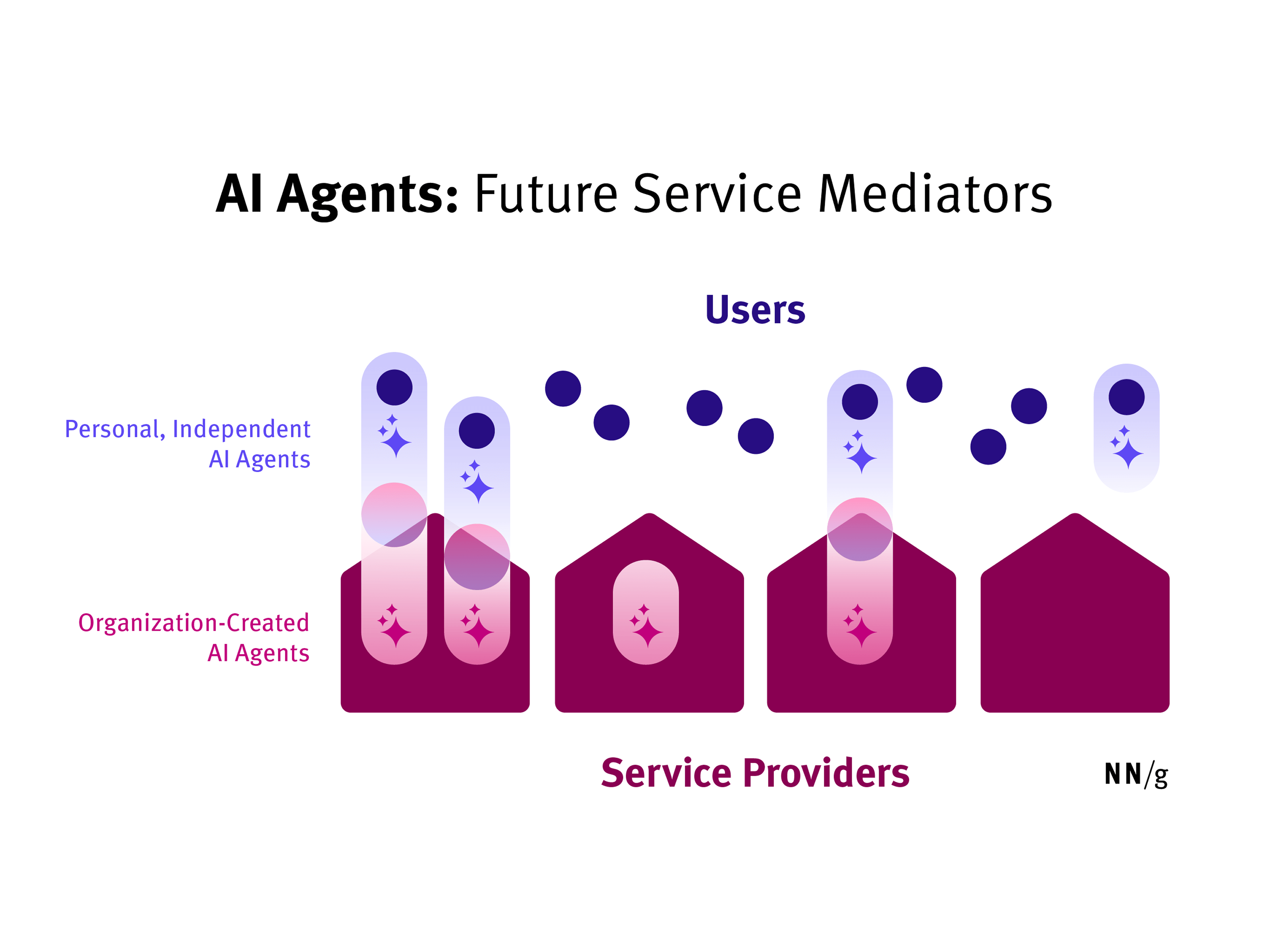
How Service Design Will Evolve with AI Agents

NNG experts consider how the AI agent will affect user dynamics and redefine user metrics in the future.
Users can delegate their tasks to AI, changing the traditional user journey. AI entities are becoming more autonomous, challenging service designers to consider not only human interaction, but also interaction between humans and AI agents.
Accessible but never boring

The first and second parts of the article explain the value of accessibility at Wise. For example, the design team shared their approach to color selection: they basically test and iterate a lot to find the balance between visual appeal and accessibility. For typography, the team chooses clear, legible fonts and adjusts sizes to ensure readability on all devices.
“Opening your product up to those who couldn’t previously use it is 100% attainable, and 100,000% worth it”
Launch
Framer Studio

Framer has introduced its own design studio focused on migrating your product to Framer, working with Framer experts to bring your vision to life.
Library
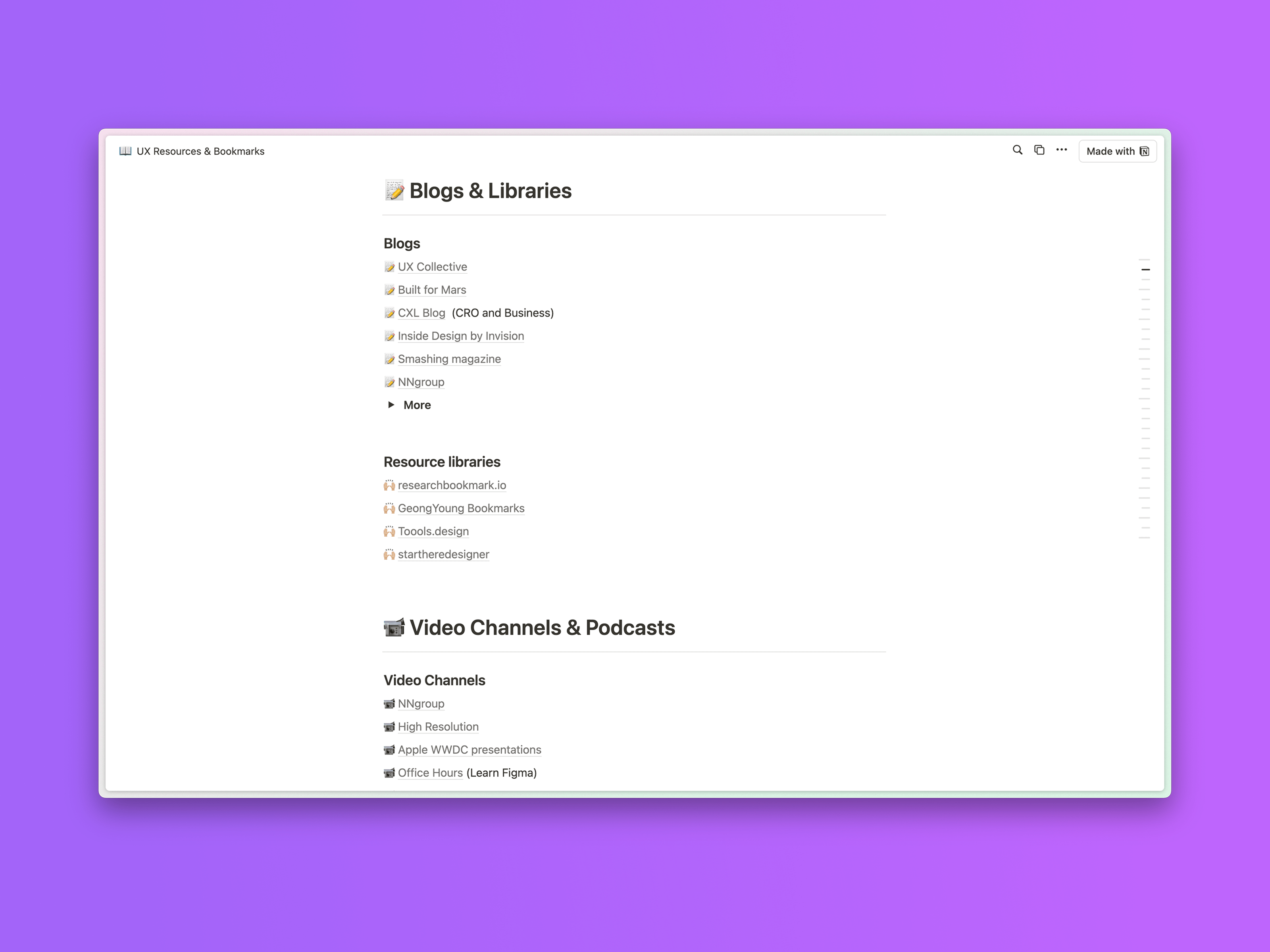
UX Resources & Bookmarks Library

A huge curated library of UX resources & bookmarks that can help you on your UX design journey. Created by Simonas Maciulis.
Design systems
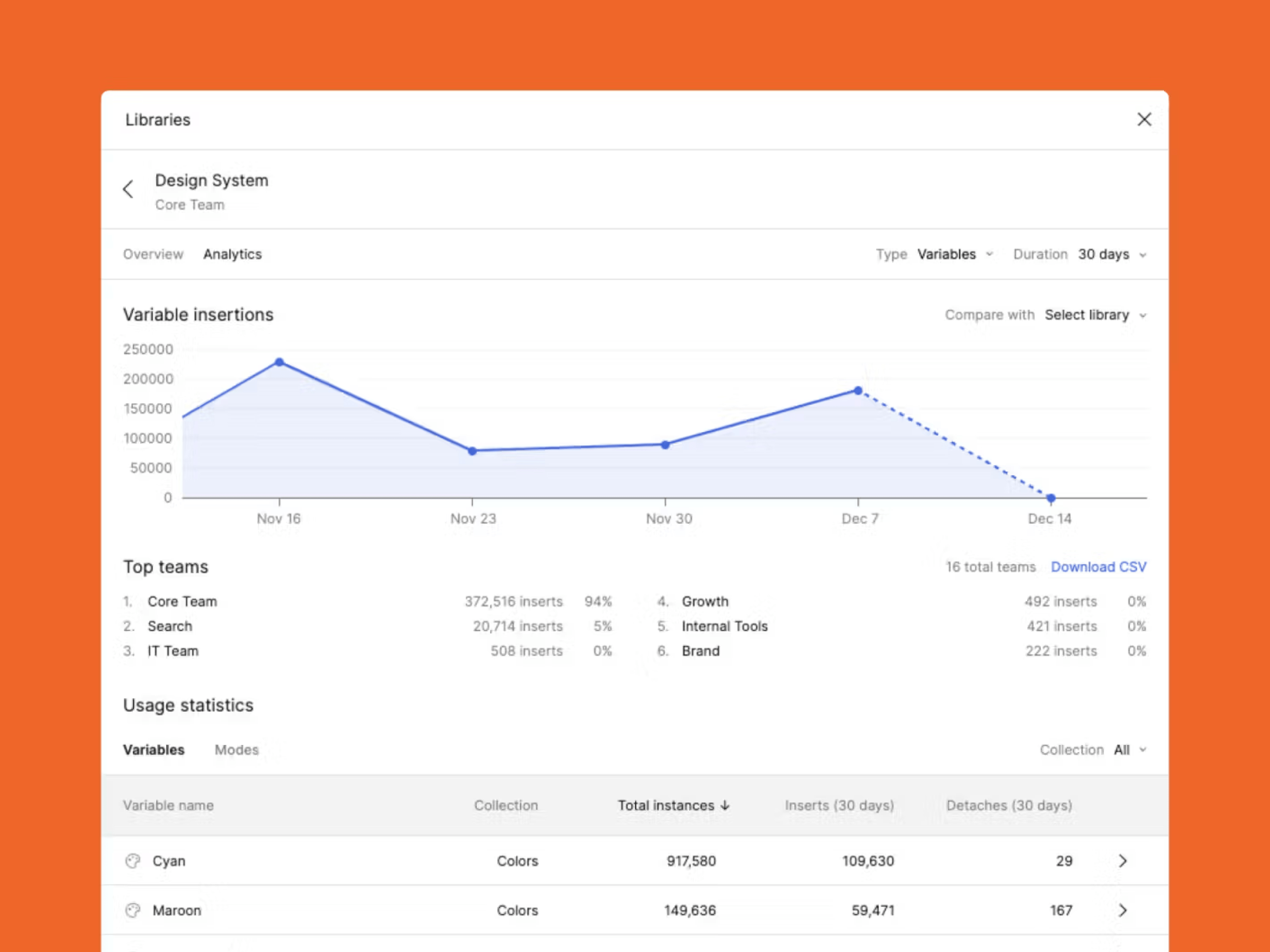
Design system 104: Making metrics matter

At digest, we believe that designers should treat design systems as products. In Figma's Design Systems series, Figma designers explain the best practices for measuring the success of a design system.
Design systems can save companies significant time and money; Figma's scientific team found that designers complete tasks 34% faster with a design system than without.
Key metrics for measuring success include library and component usage (and detachment rate), documentation effectiveness, and consistency measures. It is important to translate metrics into actionable data and set clear goals that are aligned with business objectives.
Tutorial
Developing Taste

Emil Kowalski, a design engineer at Linear, reflects on taste and some of the practices necessary to develop it. As competition increases, so does the bar for quality. Simply shipping a product isn't enough. What makes a product stand out is the design and the overall experience.
How do you train taste?
- Great taste comes with Expertise;
- Surround yourself with great work;
- Find people who are respected in the field and see who they admire;
- Think about why you like something;
- Practice your craft, and as you practice, seek feedback from others.
Tutorial
Websites worth waking up to

Mirek Nisenbaum, a partner of Base Design first reflects on the standardization of the web and that many of the sites fail to evoke emotions. While sites that evoke emotions typically have some distinct personality and a concept of “digital magnetism” as Mirek called it. In order to achieve it, your site should have: authenticity, energy, charisma and beauty. Explore the full article
Inspiration
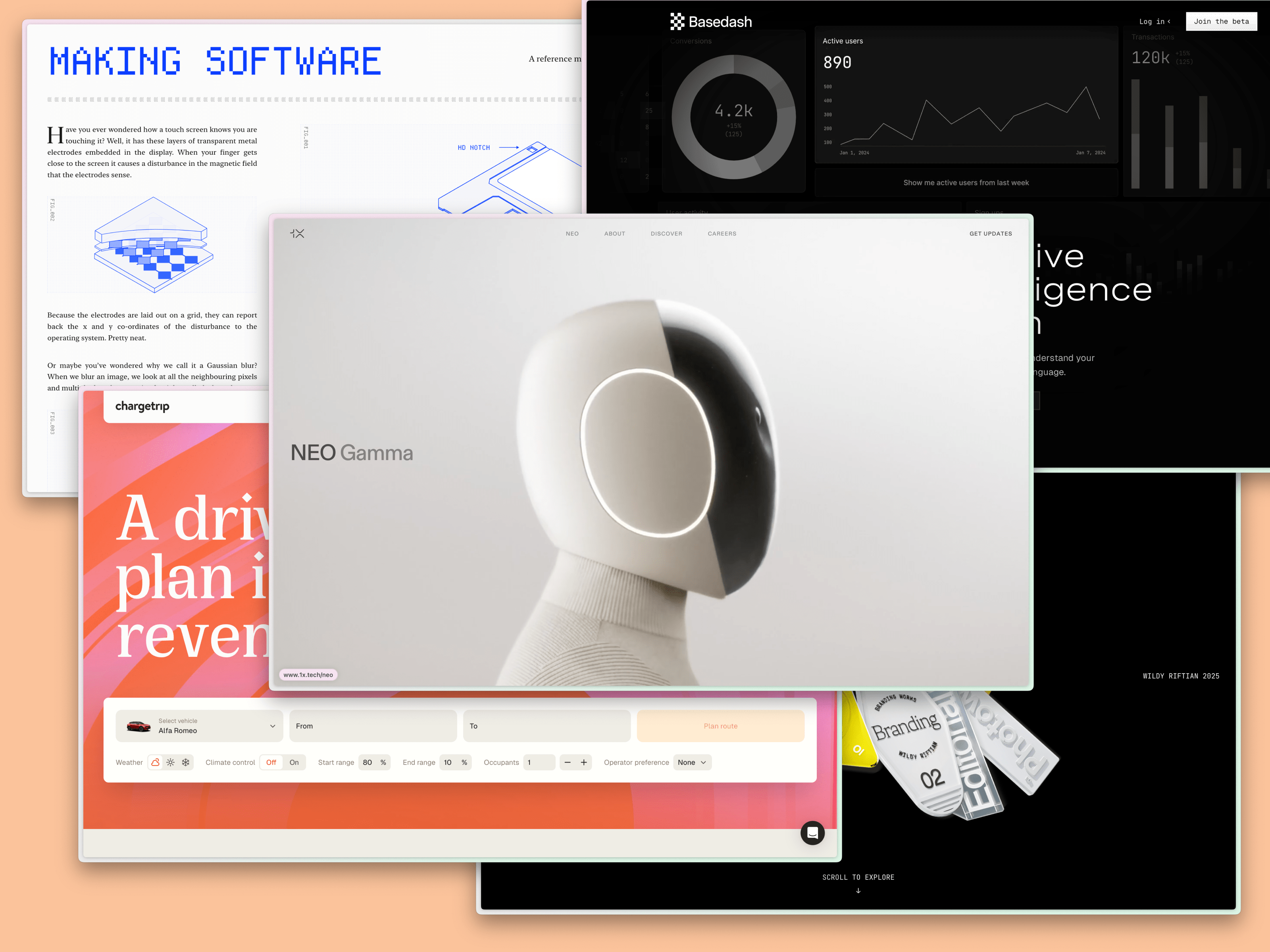
Curated Design Websites

- Chargetrip | Routing revenue
- Wildy Riftian | A collection of visual works.
- 1X Technologies | Safe, Intelligent Humanoids.
- MAKING SOFTWARE | A reference manual for people who design and build software.
- Basedash | The AI-native Business Intelligence Platform
Tool
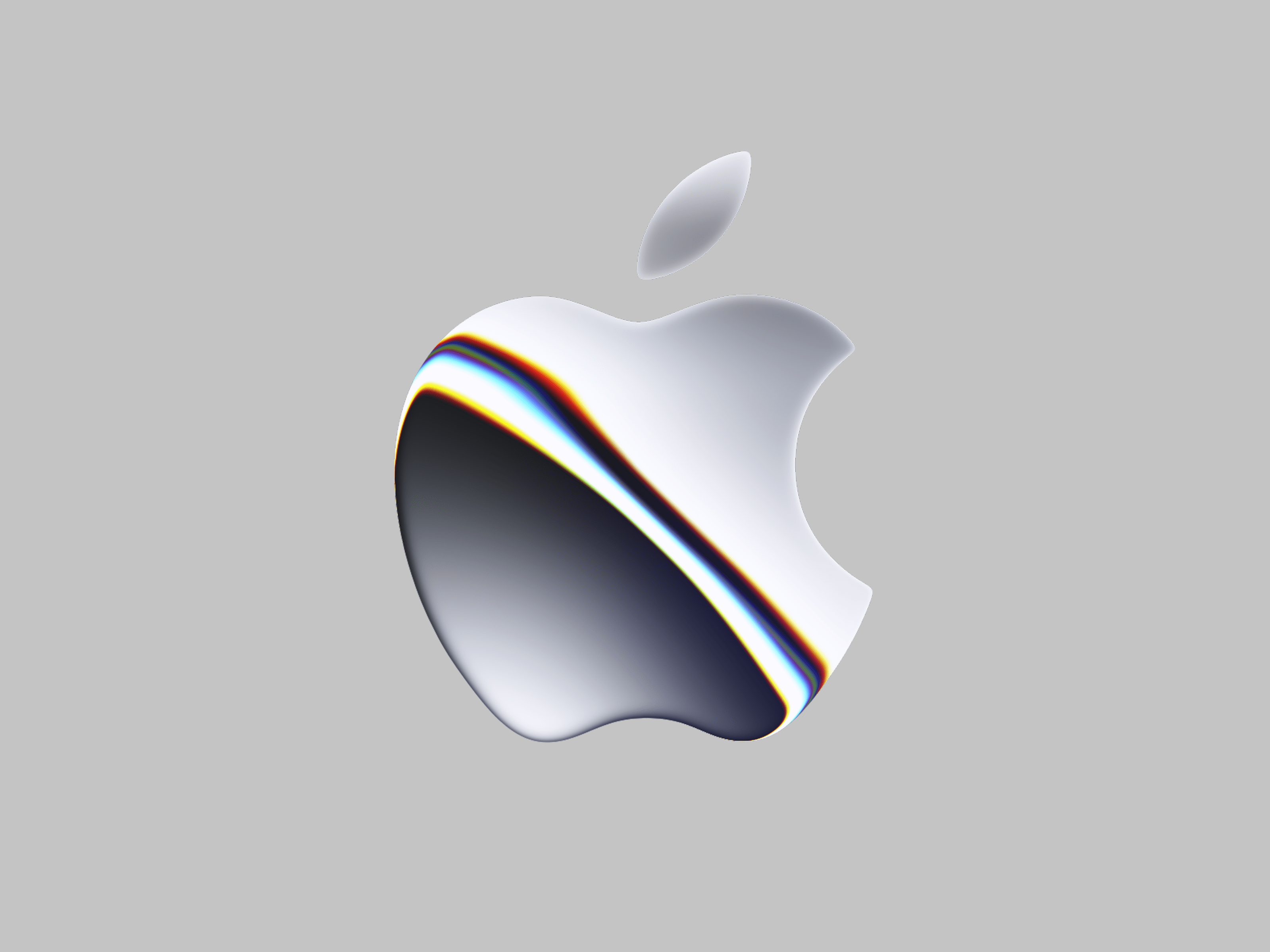
Liquid Metal Effect

An app that breathes new perspective into your logo by adding a “liquid metal” effect. The cool part is that it’s really smoothly animated! Explore the full article
AI Tool
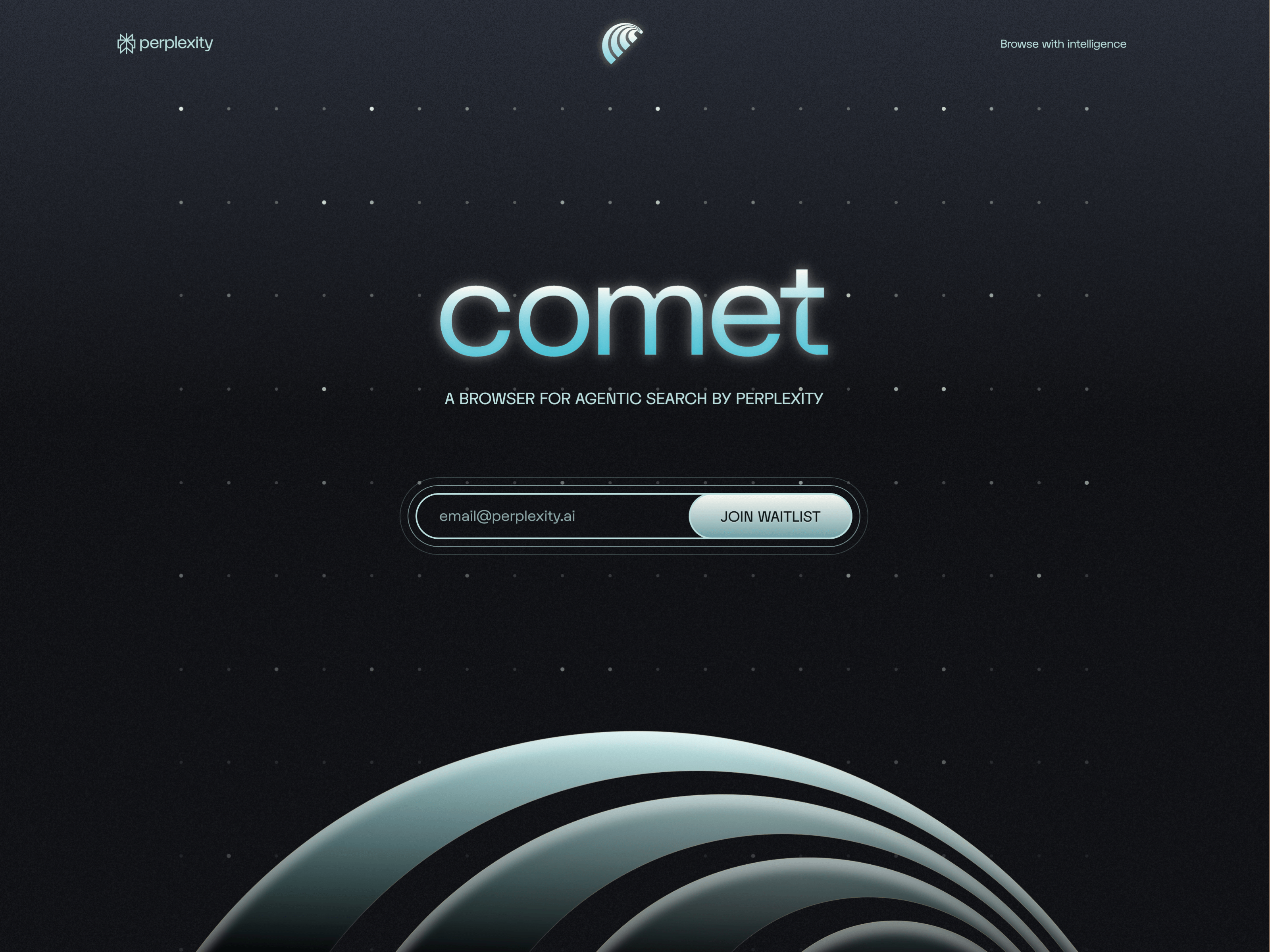
Browser by Perplexity Announcement

Perplexity has announced that they are working on their AI browser, which would have AI agents by design. An interesting competitor considering that the Arc browser is losing traction. Explore the full article
Research
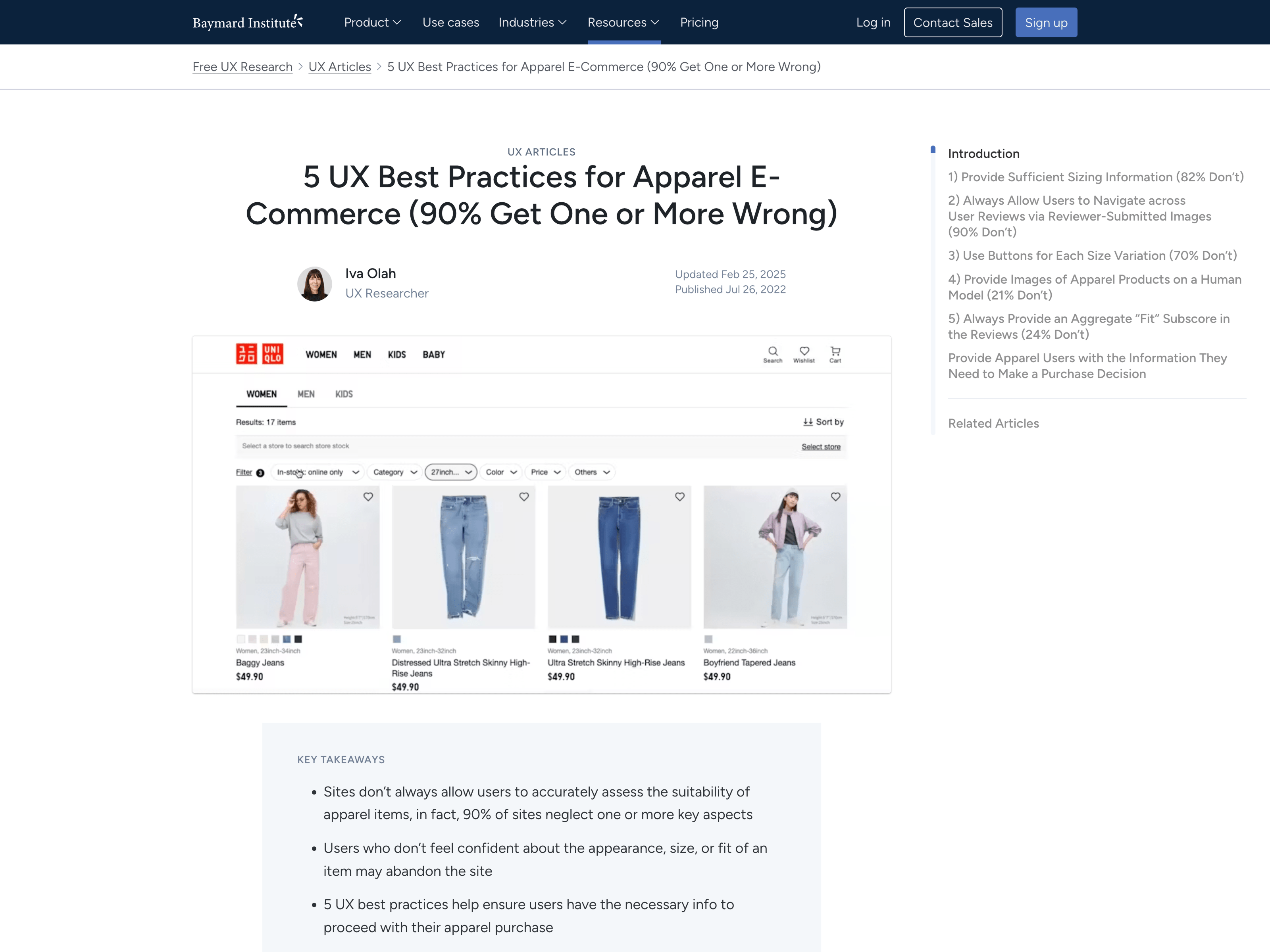
5 UX Best Practices for Apparel E-Commerce

A study done by Baymard University where they analyzed popular e-commerce sites and defined the best practices:
- Provide Sufficient Sizing Information;
- Always Allow Users to Navigate across User Reviews via Reviewer-Submitted Images;
- Use Buttons for Each Size Variation;
- Provide Images of Apparel Products on a Human Model;
- Always Provide an Aggregate “Fit” Subscore in the Reviews
Tutorial
Creating beautiful backgrounds in MidJourney

A step-by-step tutorial by Kuba on how to create stunning generated backgrounds using Midjourney. Explore the full article
Book
Pricing Design — A book by Dan Mall

Dan Mall, a husband, creative director, designer, design systems expert (and much more), has published a free book on pricing design – a perfect resource for designers struggling to evaluate their work in monetary terms. Explore the full article
Tutorial
Style is the answer to everything

Tobias van Schneider reflects on why style is essential, drawing inspiration by Charles Bukowski's poem from "Tales Of Ordinary Madness" (1981). Style is more than what a person wears, what brand they design, it is about "how you carry the weight of being alive. It is not what you do, but how you do it, and that cannot be taken away. Explore the full article
AI Tool
Chat GPT 4.5

Open AI releases GPT-4.5 – its biggest and best model yet. It has improved the ability to draw connections, recognize patterns, and generate creative insights without reasoning. Explore the full article
AI Tool
Webflow AI Site builder

Webflow has finally stepped into the AI race by introducing their site builder that allows to build a website in seconds just with a product vision. Explore the full article
AI Tool
Wan 2.1

Krea AI has implemented the latest Alibaba model in its platform. The advanced model allows to generate smooth videos and understands complex user prompts.
AI Tool
Grok 3

X introduced their most advanced model yet - Grok 3. As of now, it outperforms DeepSeek-R1, Gemini 2.0 and o1 in several benchmarks. Like other models, Grok also showcases reasoning capabilities. Explore the full article
AI Tool
Claude 3.7 Sonnet

Claude presents its new model - 3.7 Sonnet, one of the most intelligent models on the market for programming and especially for front-end development. Explore the full article
Compilation
Open Design Roles

At the end of the fourth design issue, we wanted to share some open roles for those looking for new opportunities, so here we go:
- Senior Designer - Brand and Web at Daybreak (they were one of the design studios who helped Dropbox shape their branding guidelines, a really inspiring work)
- Motion Designer at TUX
- Creative Director at Wedge
- Design Intern at Analogue Agency
- Senior Designer at Analogue Agency
What's Your Reaction?
 Like
0
Like
0
 Dislike
0
Dislike
0
 Love
0
Love
0
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
0
Wow
0


![[VIP] Unlimited Pass 2025.10.27](https://i.pinimg.com/1200x/d2/f8/2e/d2f82e903b9ca33b0f13704cc85a3d8a.jpg)
![[LS] ls.graphics Pass 2025.09.19](https://i.pinimg.com/1200x/8e/f0/03/8ef00307d549d517f08df6c1ab174a51.jpg)
![[PRO] Craftwork Pass 2025.06.11](https://i.pinimg.com/1200x/98/d2/f0/98d2f0169226b431f4727441ecc6aa06.jpg)





![[VIP] Payra: Payment & Finance UI Kit Design](https://i.pinimg.com/1200x/bc/f8/f1/bcf8f124325ec739b03a0dd0049352cc.jpg)
![[VIP] Bento Cards for Framer](https://i.pinimg.com/1200x/e6/51/cb/e651cb2496c2c2da2d278cc1a88e7edf.jpg)

![[VIP] Finto: Finance Website Framer Template](https://i.pinimg.com/1200x/49/3a/cf/493acf9320f31e29daf0232320bee9aa.jpg)


![[VIP] Timeless: Creative Agency Template](https://i.pinimg.com/1200x/3b/10/96/3b1096cd981e32f5b3dc381dc8fc0905.jpg)
![[VIP] Kael Donovan: Portfolio Coded Template](https://i.pinimg.com/1200x/73/4f/18/734f187684b2ed69f36e89603e26a59e.jpg)
![[VIP] ShadCnKit: UI Kit [Oct 2025]](https://i.pinimg.com/1200x/f6/1b/82/f61b82730374fcaf1f474d520af0153b.jpg)


![[VIP] Marketing & Business Plan Pitch Deck](https://i.pinimg.com/1200x/39/31/93/3931932db43734736c0ab52f20a79c47.jpg)
![[VIP] Flex Brand Guideline Template](https://i.pinimg.com/1200x/84/6d/fe/846dfe9c370ad42e95a51cc2a8753b79.jpg)








![[LS] Torn Sticker Mockups](https://i.pinimg.com/1200x/0d/28/22/0d282259270a96bbec73debfdedac4ff.jpg)
![[VIP] Arms: Apple Device Mockups](https://i.pinimg.com/1200x/91/11/a9/9111a91c48f6bc5ea0ff0ccf2cb53283.jpg)







![[VIP] Animation Bootcamp](https://i.pinimg.com/1200x/21/4e/26/214e262f2e2b026cd3af84987beae045.jpg)






![[VIP] Mastering the Logo Grid: Pro Lectures + Illustrator Templates v2.0](https://i.pinimg.com/1200x/e0/b2/6e/e0b26ee6fb14b652f78f67a0ab635b33.jpg)
![[VIP] React Three Fiber: The Ultimate Guide to 3D Web Development](https://i.pinimg.com/1200x/78/02/1f/78021ffdfc8113cc8caba5b2c563ead4.jpg)

![[VIP] Premiere for Motion Designers](https://i.pinimg.com/1200x/55/88/37/558837c7b7e41f56c133f0e56da2b3cd.jpg)
![[VIP] Ryan Hayward: Ultimate Framer Masterclass 3.0](https://i.pinimg.com/1200x/48/d6/3f/48d63f9723d7c49e6c34c182557c7431.jpg)



![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)




![[VIP] Design That Turns Visitors into Buyers](https://i.pinimg.com/1200x/16/65/5e/16655e614acb68273411ec518d8b44d3.jpg)
![[VIP] Imperavi: User Interface Typography [Oct 2025]](https://i.pinimg.com/1200x/d3/d0/94/d3d09450f4743ea55ca7b7960f244759.jpg)



![[VIP] Jaka Smid: GigaGrowth Bundle](https://design.rip/uploads/cover/blog/gigagrowth-bundle.webp)