[VIP] Dive into UI Design Systems
Take your design skills to the next level with expert advice and practical insights on Design Systems.

This book is for you if you want to:
Learn the Fundamentals
Discover practical tips
Level up your skills

Let's start with the theory
Discover 15 years of my design expertise. In this part, I share key insights into design systems that I have gained throughout my career.

Next, it's time to dive into practical skills in Figma
In this part, I share the key steps of creating a Design System in Figma with detailed tutorials.
Inside.
Mastering Design Systems: From Theory to Practice
This book covers the key elements of creating a Design System, exploring topics such as Foundations, Components, Variables, and more. It provides a balanced approach, combining theoretical knowledge with practical implementation.
Foundation 
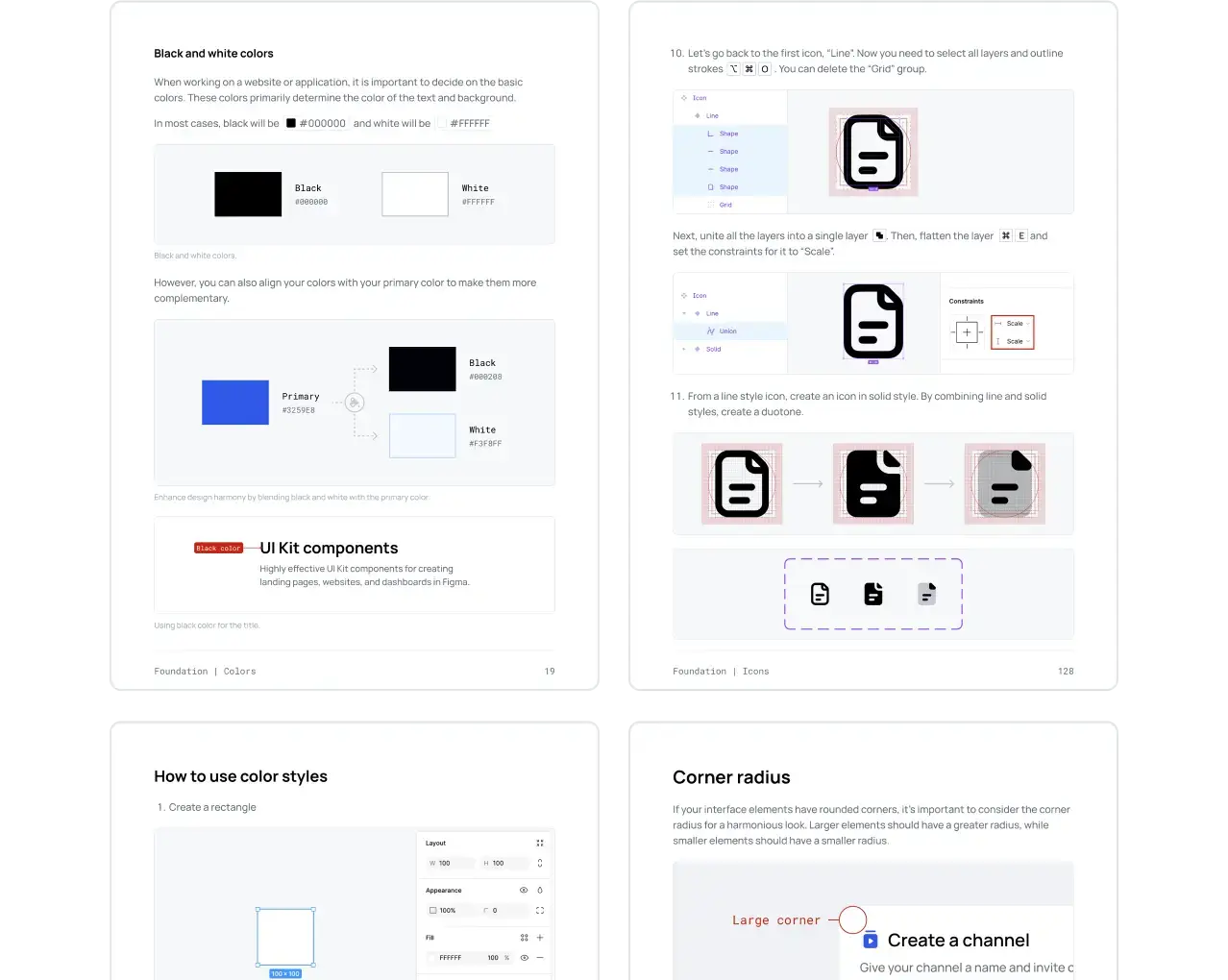
At the start of the book, I cover the Foundation of a Design System, like typography, colors, icons, spacing, grids, and design principles.
- Colors
- Typography
- Dimensions
- Icons
- Grid
- Elevation
- Corner radius
- Design Tokens
Components 
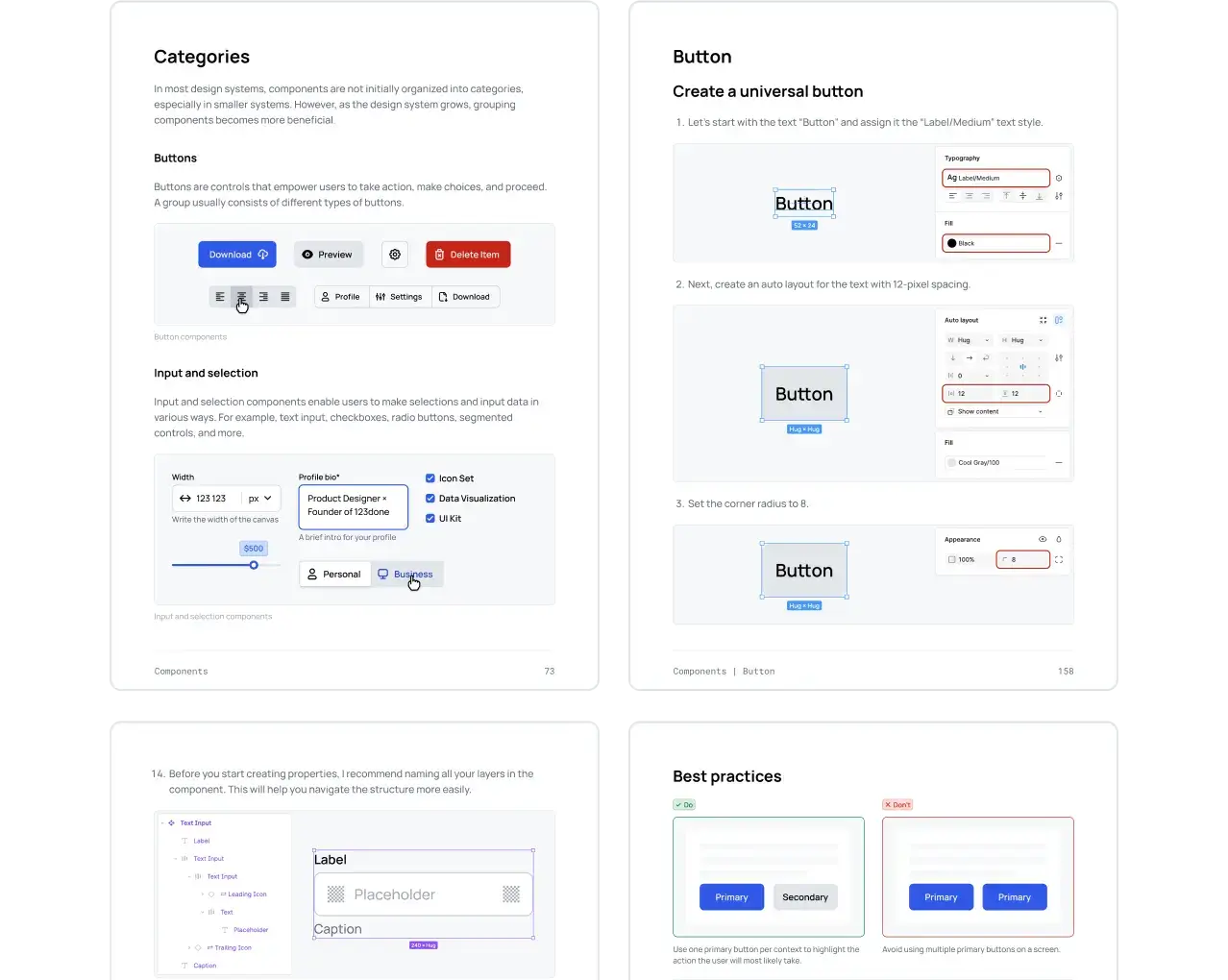
I explain the essential elements of Design Systems, how they function in both design and practice, and how to build them using Figma.
- Categories
- Button
- Text Input
- Checkbox
- Radio Button
- Patterns
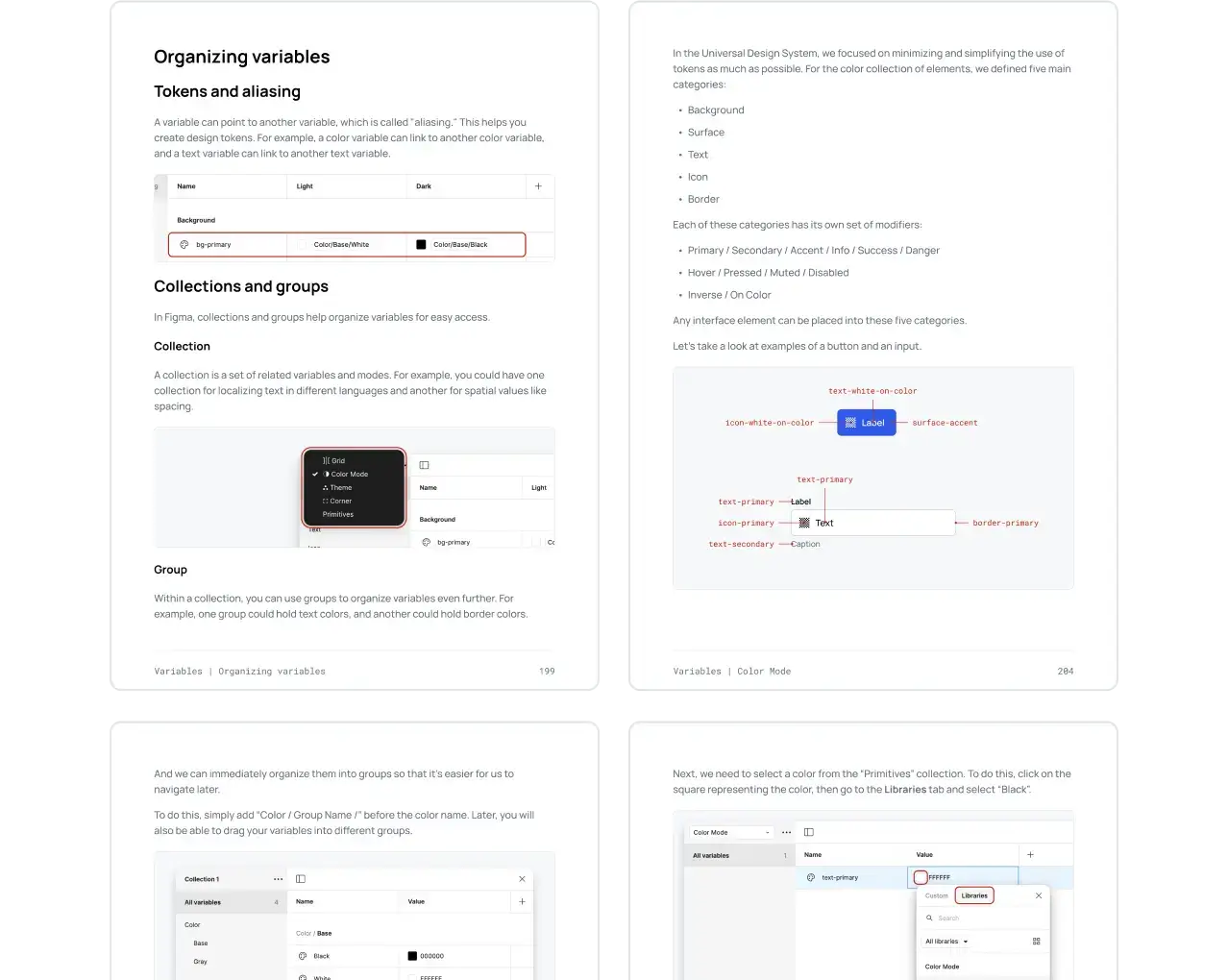
Variables in Figma 
I also go into detail about variables in Figma. They are reusable values that you can use in your design, like colors or text styles.
They help keep your design consistent and make it easier to update multiple elements at once.
What's Your Reaction?
 Like
0
Like
0
 Dislike
0
Dislike
0
 Love
0
Love
0
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
0
Wow
0


![[VIP] Unlimited Pass 2025.10.27](https://i.pinimg.com/1200x/d2/f8/2e/d2f82e903b9ca33b0f13704cc85a3d8a.jpg)
![[LS] ls.graphics Pass 2025.09.19](https://i.pinimg.com/1200x/8e/f0/03/8ef00307d549d517f08df6c1ab174a51.jpg)
![[PRO] Craftwork Pass 2025.06.11](https://i.pinimg.com/1200x/98/d2/f0/98d2f0169226b431f4727441ecc6aa06.jpg)





![[VIP] Payra: Payment & Finance UI Kit Design](https://i.pinimg.com/1200x/bc/f8/f1/bcf8f124325ec739b03a0dd0049352cc.jpg)
![[VIP] Bento Cards for Framer](https://i.pinimg.com/1200x/e6/51/cb/e651cb2496c2c2da2d278cc1a88e7edf.jpg)

![[VIP] Finto: Finance Website Framer Template](https://i.pinimg.com/1200x/49/3a/cf/493acf9320f31e29daf0232320bee9aa.jpg)


![[VIP] Timeless: Creative Agency Template](https://i.pinimg.com/1200x/3b/10/96/3b1096cd981e32f5b3dc381dc8fc0905.jpg)
![[VIP] Kael Donovan: Portfolio Coded Template](https://i.pinimg.com/1200x/73/4f/18/734f187684b2ed69f36e89603e26a59e.jpg)
![[VIP] ShadCnKit: UI Kit [Oct 2025]](https://i.pinimg.com/1200x/f6/1b/82/f61b82730374fcaf1f474d520af0153b.jpg)


![[VIP] Marketing & Business Plan Pitch Deck](https://i.pinimg.com/1200x/39/31/93/3931932db43734736c0ab52f20a79c47.jpg)
![[VIP] Flex Brand Guideline Template](https://i.pinimg.com/1200x/84/6d/fe/846dfe9c370ad42e95a51cc2a8753b79.jpg)








![[LS] Torn Sticker Mockups](https://i.pinimg.com/1200x/0d/28/22/0d282259270a96bbec73debfdedac4ff.jpg)
![[VIP] Arms: Apple Device Mockups](https://i.pinimg.com/1200x/91/11/a9/9111a91c48f6bc5ea0ff0ccf2cb53283.jpg)







![[VIP] Animation Bootcamp](https://i.pinimg.com/1200x/21/4e/26/214e262f2e2b026cd3af84987beae045.jpg)






![[VIP] Mastering the Logo Grid: Pro Lectures + Illustrator Templates v2.0](https://i.pinimg.com/1200x/e0/b2/6e/e0b26ee6fb14b652f78f67a0ab635b33.jpg)
![[VIP] React Three Fiber: The Ultimate Guide to 3D Web Development](https://i.pinimg.com/1200x/78/02/1f/78021ffdfc8113cc8caba5b2c563ead4.jpg)

![[VIP] Premiere for Motion Designers](https://i.pinimg.com/1200x/55/88/37/558837c7b7e41f56c133f0e56da2b3cd.jpg)
![[VIP] Ryan Hayward: Ultimate Framer Masterclass 3.0](https://i.pinimg.com/1200x/48/d6/3f/48d63f9723d7c49e6c34c182557c7431.jpg)



![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)




![[VIP] Design That Turns Visitors into Buyers](https://i.pinimg.com/1200x/16/65/5e/16655e614acb68273411ec518d8b44d3.jpg)
![[VIP] Imperavi: User Interface Typography [Oct 2025]](https://i.pinimg.com/1200x/d3/d0/94/d3d09450f4743ea55ca7b7960f244759.jpg)



![[VIP] Jaka Smid: GigaGrowth Bundle](https://design.rip/uploads/cover/blog/gigagrowth-bundle.webp)









