[VIP] DesignCourse: Kickstart your UI/UX Design Career
Our Interactive UI/UX Course will help you design better & earn more. AI is here. Don’t become obsolete. Enhance your UI/UX Skills with AI. by Gary Simon.
![[VIP] DesignCourse: Kickstart your UI/UX Design Career](https://design.rip/uploads/cover/blog/designcourse-ui-ux.webp)
UPDATE:
-
Fixed videos
-
Figma files
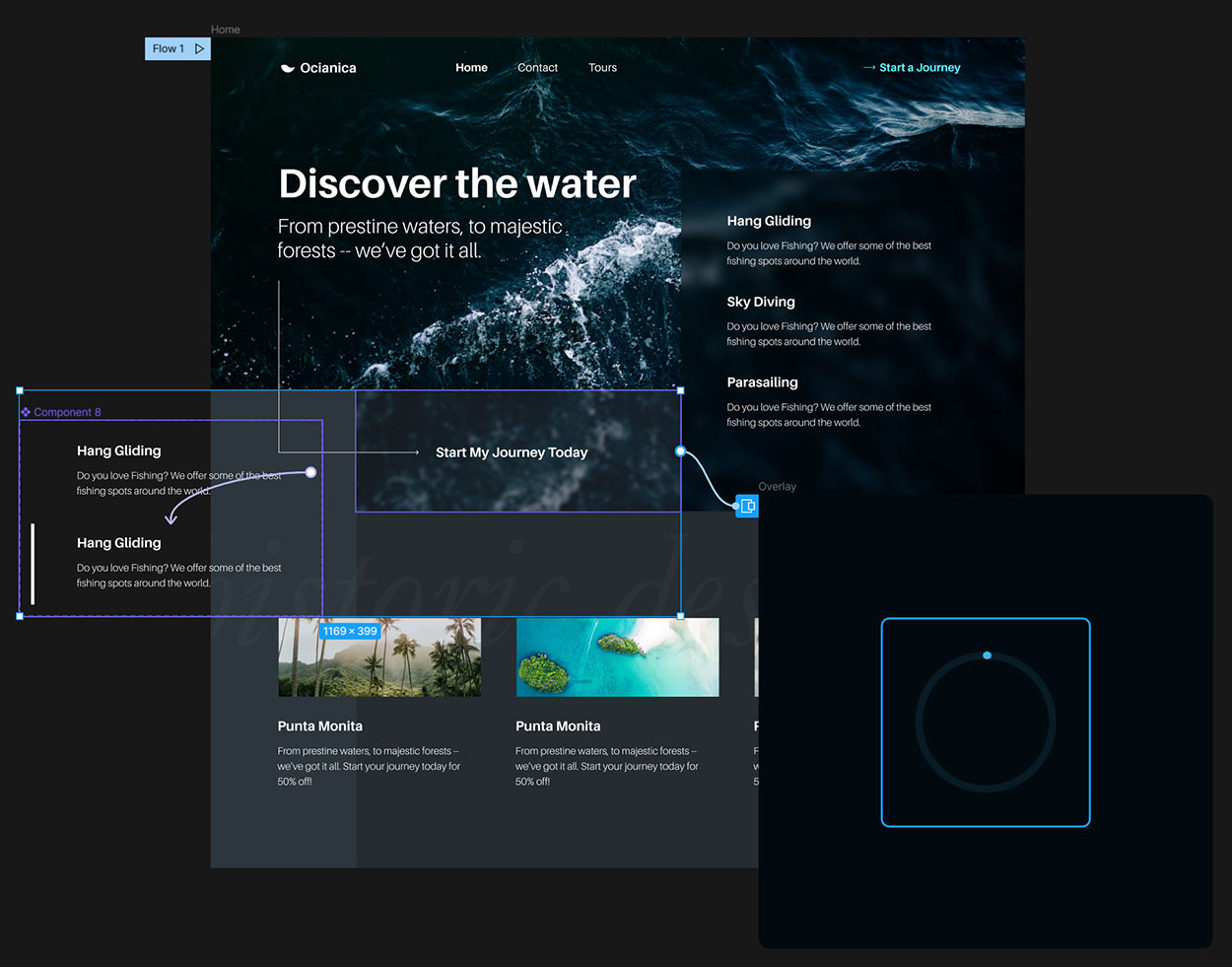
A Comprehensive Approach to UI Design
- Video
Learn by video by watching Gary Simon
- UI Tests
Interactive UI tests are a fun way to learn fundamentals.
- Mentor
Receive real feedback & guidance for your design submissions.
Interactive UI Tests
Our interactive UI Test platform is a fun way to help develop an eye for design.
Design Mentor
When you signup for Design Mentor, your work is critiqued and reviewed -- providing you with valuable feedback to progress as a designer.
Step 1
Watch Challenge Video
Each challenge starts off with a video that describes the design objective.
Step 2
Download a Figma File
All challenges are set up as templates with instructions in a Figma file.
Step 3
Design & Submit
Once you’ve completed the design challenge, you submit your Figma prototype using the challenge form.
Step 4
Receive Mentor Review
If you’re a Mentor participant, you will receive a notification email with a link to access your review. The reviews contain a rating, comment(s) and possible design iterations if the submission needs noticeable improvements.
The Curriculum Roadmap
DesignCourse is structured to providing aspiring designers with the necessary foundation to produce beautiful user interfaces
- #01. Fundamentals
Understanding & applying the core UI design fundamentals will serve as your foundation.
- #02. Component Design
Start off with the basics of component design.
- #03. Layout Design
Once you understand basic component design -- level up with layout design basics.
- #04. Design on Desktop
Learn how to design full layouts on desktop.
- #05. Mobile Design
Discover how to make your desktop designs responsive to fit any sized device.
- #06. Putting it All Together
Bring everything you learned throughout the course into full projects.
UI design fundamentals
- White Space
- Contrast
- Scale
- Alignment
- Colors
- Typography
- Visual Hierarchy
Component Design
- Buttons
- Footers
- Cards
- Features
- Navigations
- Price Charts
- Forms
- Galleries
- Order Forms
- Articles
- Hero Sections
- Testimonials
General Topics
- Defining layouts with shapes
- Photography in UI Design
- Illustrations in UI Design
- Dark / Light Mode Design
- Creating Prototypes
- UI Animation
- Design Systems
Projects
- Responsive
- Design Prototyping
- Component Challenges
- Full Layout Challenges
- + 8 Other Challenges
Live UI/UX Workshops
- Engage with Gary Simon during bi-weekly Live UI/UX Workshops.
Introducing your Teacher, Gary Simon
Gary has over 20 years experience as a UI/UX Designer & Frontend Developer. After enjoying a freelance career that lasted over a decade, Gary’s content has reached millions of people and helped countless individuals establish careers.
The Ins & Outs of Figma
The DesignCourse UI/UX Curriculum is taught entirely with Figma. You will go from absolute Figma beginner, to an advanced level user throughout the course.

What's Your Reaction?
 Like
8
Like
8
 Dislike
1
Dislike
1
 Love
7
Love
7
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
3
Wow
3


![[VIP] Unlimited Pass 2025.10.27](https://i.pinimg.com/1200x/d2/f8/2e/d2f82e903b9ca33b0f13704cc85a3d8a.jpg)
![[LS] ls.graphics Pass 2025.09.19](https://i.pinimg.com/1200x/8e/f0/03/8ef00307d549d517f08df6c1ab174a51.jpg)
![[PRO] Craftwork Pass 2025.06.11](https://i.pinimg.com/1200x/98/d2/f0/98d2f0169226b431f4727441ecc6aa06.jpg)





![[VIP] Payra: Payment & Finance UI Kit Design](https://i.pinimg.com/1200x/bc/f8/f1/bcf8f124325ec739b03a0dd0049352cc.jpg)
![[VIP] Bento Cards for Framer](https://i.pinimg.com/1200x/e6/51/cb/e651cb2496c2c2da2d278cc1a88e7edf.jpg)

![[VIP] Finto: Finance Website Framer Template](https://i.pinimg.com/1200x/49/3a/cf/493acf9320f31e29daf0232320bee9aa.jpg)


![[VIP] Timeless: Creative Agency Template](https://i.pinimg.com/1200x/3b/10/96/3b1096cd981e32f5b3dc381dc8fc0905.jpg)
![[VIP] Kael Donovan: Portfolio Coded Template](https://i.pinimg.com/1200x/73/4f/18/734f187684b2ed69f36e89603e26a59e.jpg)
![[VIP] ShadCnKit: UI Kit [Oct 2025]](https://i.pinimg.com/1200x/f6/1b/82/f61b82730374fcaf1f474d520af0153b.jpg)


![[VIP] Marketing & Business Plan Pitch Deck](https://i.pinimg.com/1200x/39/31/93/3931932db43734736c0ab52f20a79c47.jpg)
![[VIP] Flex Brand Guideline Template](https://i.pinimg.com/1200x/84/6d/fe/846dfe9c370ad42e95a51cc2a8753b79.jpg)








![[LS] Torn Sticker Mockups](https://i.pinimg.com/1200x/0d/28/22/0d282259270a96bbec73debfdedac4ff.jpg)
![[VIP] Arms: Apple Device Mockups](https://i.pinimg.com/1200x/91/11/a9/9111a91c48f6bc5ea0ff0ccf2cb53283.jpg)







![[VIP] Animation Bootcamp](https://i.pinimg.com/1200x/21/4e/26/214e262f2e2b026cd3af84987beae045.jpg)






![[VIP] Mastering the Logo Grid: Pro Lectures + Illustrator Templates v2.0](https://i.pinimg.com/1200x/e0/b2/6e/e0b26ee6fb14b652f78f67a0ab635b33.jpg)
![[VIP] React Three Fiber: The Ultimate Guide to 3D Web Development](https://i.pinimg.com/1200x/78/02/1f/78021ffdfc8113cc8caba5b2c563ead4.jpg)

![[VIP] Premiere for Motion Designers](https://i.pinimg.com/1200x/55/88/37/558837c7b7e41f56c133f0e56da2b3cd.jpg)
![[VIP] Ryan Hayward: Ultimate Framer Masterclass 3.0](https://i.pinimg.com/1200x/48/d6/3f/48d63f9723d7c49e6c34c182557c7431.jpg)



![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)




![[VIP] Design That Turns Visitors into Buyers](https://i.pinimg.com/1200x/16/65/5e/16655e614acb68273411ec518d8b44d3.jpg)
![[VIP] Imperavi: User Interface Typography [Oct 2025]](https://i.pinimg.com/1200x/d3/d0/94/d3d09450f4743ea55ca7b7960f244759.jpg)



![[VIP] Jaka Smid: GigaGrowth Bundle](https://design.rip/uploads/cover/blog/gigagrowth-bundle.webp)






![[VIP] Awwwards: UI Design: Create a website in Figma](https://i.pinimg.com/1200x/f8/af/c6/f8afc6f41d0562cfc385cc5226ba9916.jpg)

![[VIP] Josh Cameau: Whimsical Animations](https://i.pinimg.com/1200x/17/ae/44/17ae44c85020ed05a9af081873e25448.jpg)